こんにちは、エムケーワイです。
本サイトにはお問い合わせページがないのですが、会社やお店のWebサイトを作成する際は、お問い合わせページは必須ですよね。そこで今回は本記事内にお問い合わせフォームを作成してみたいと思います。
ただのお問い合わせフォームだとプラグインを使用すれば簡単に作成できるので、必要事項入力後に確認画面が表示されるお問い合わせフォームを作成します。お問い合わせの誤送信を減らせるので、最近は確認画面が表示されれるケースがほとんどだと思います。
結論から申し上げますと、本サイトでは確認画面つきのお問い合わせフォームは正常に動作しませんでした。が、せっかくトライしたので、作成方法を記しておきます。また、本サイトで正常動作しなかった要因として分かったことも記しておきます。
1. お問い合わせフォームの作成
お問い合わせフォームの作成にはお馴染みのプラグイン”Contact Form 7″を使用します。
1-1. Contact Form 7のインストール
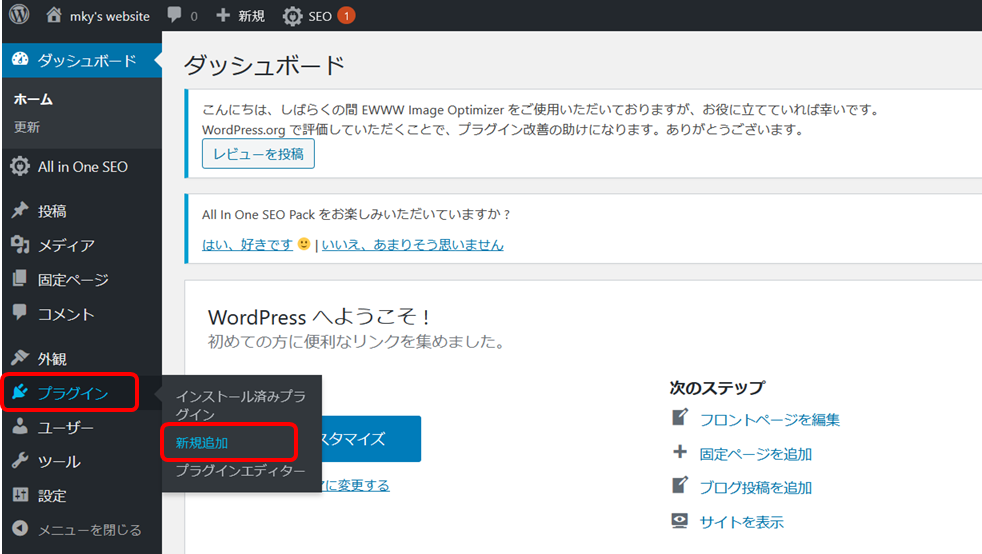
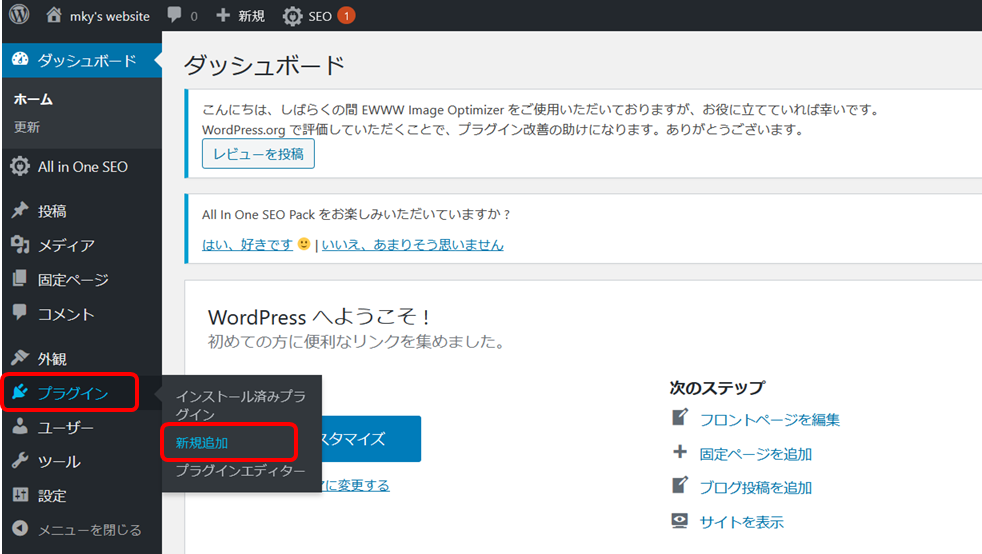
1) 管理画面で「プラグイン」-「新規追加」を選択します。

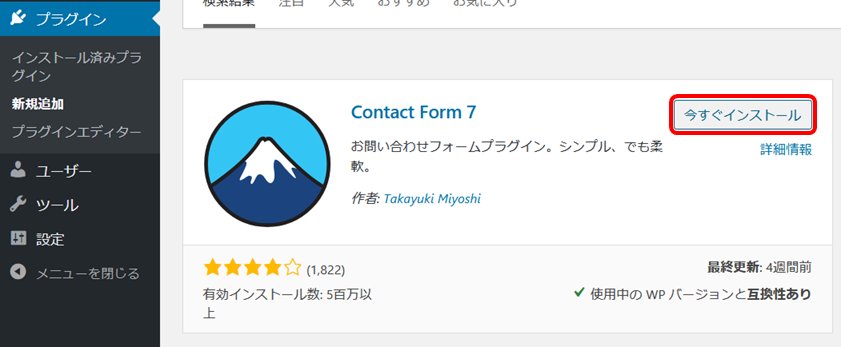
2) “Contact Form 7″を検索し、「今すぐインストール」をクリックします。

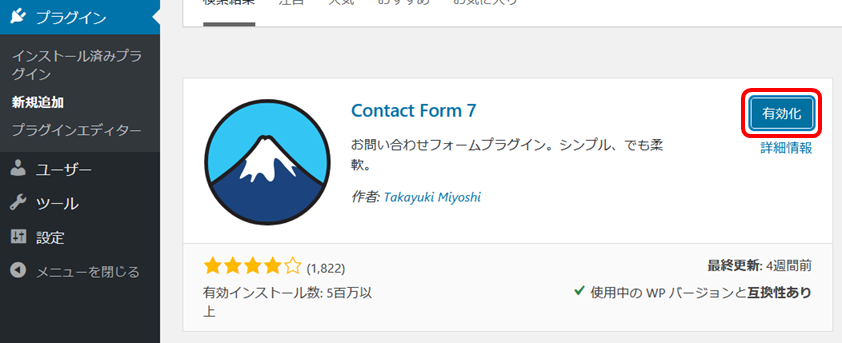
インストールが完了したら「今すぐインストール」が「有効化」に変わります。
3) 「有効化」をクリックします。

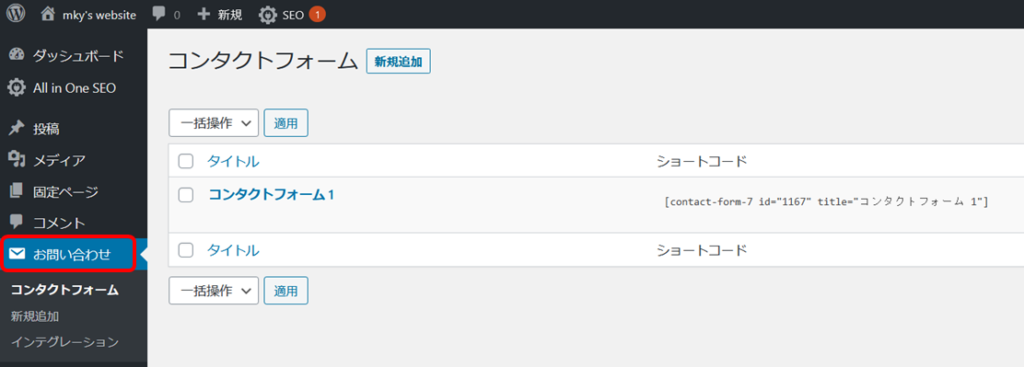
Contact Form 7が有効化されると、管理画面左のメニューに「お問い合わせ」が追加されます。
1-2. コンタクトフォームの確認
4) 「お問い合わせ」をクリックします。
下図のような「コンタクトフォーム」画面が表示されます。
デフォルトで「コンタクトフォーム1」という名前のコンタクトフォームが用意されています。

今回はこのコンタクトフォーム1を使用しますので、コンタクトフォーム1の内容を確認します。
5) 「コンタクトフォーム1」をクリックします。
コンタクトフォーム1は下図のようになっており、「氏名」、「メールアドレス」、「題名」、「メッセージ」の入力欄と「送信」ボタンが用意されています。
なお、ページにコンタクトフォームを作成する際は、下図のショートコードをコピペします。

ここまでの作業で、お問い合わせのフォーム(コンタクトフォーム)が作成できましたが、このままでは「送信」ボタンだけしか存在せず即送信されてしまうので、以降で確認画面が表示されるようにしていきます。
2. 確認画面の追加
Contact Form 7に確認画面を追加するには、プラグイン”Contact Form 7 add confirm”を使用します。
2-1. Contact Form 7 add confirmのインストール
1) 管理画面で「プラグイン」-「新規追加」を選択します。

2) “Contact Form 7 add confirm”を検索し、「今すぐインストール」をクリックします。

インストールが完了したら「今すぐインストール」が「有効化」に変わります。
3) 「有効化」をクリックします。

2-2. コンタクトフォームの編集
コンタクトフォーム1に「確認」ボタン、「戻って編集」ボタンを追加して行きます。
4) 「お問い合わせ」-「コンタクトフォーム1」をクリックします。
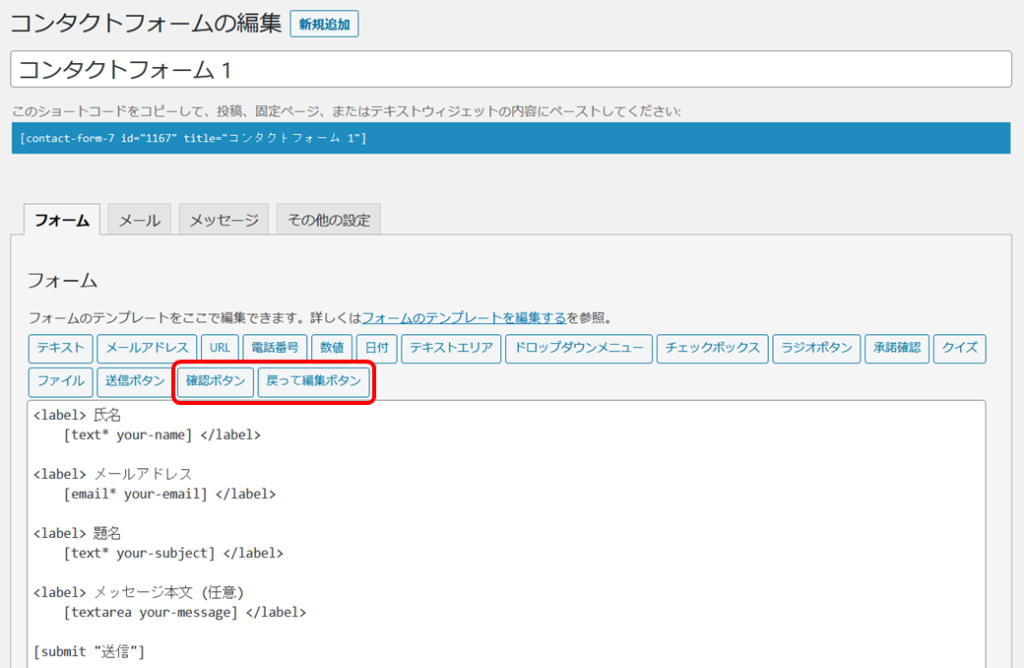
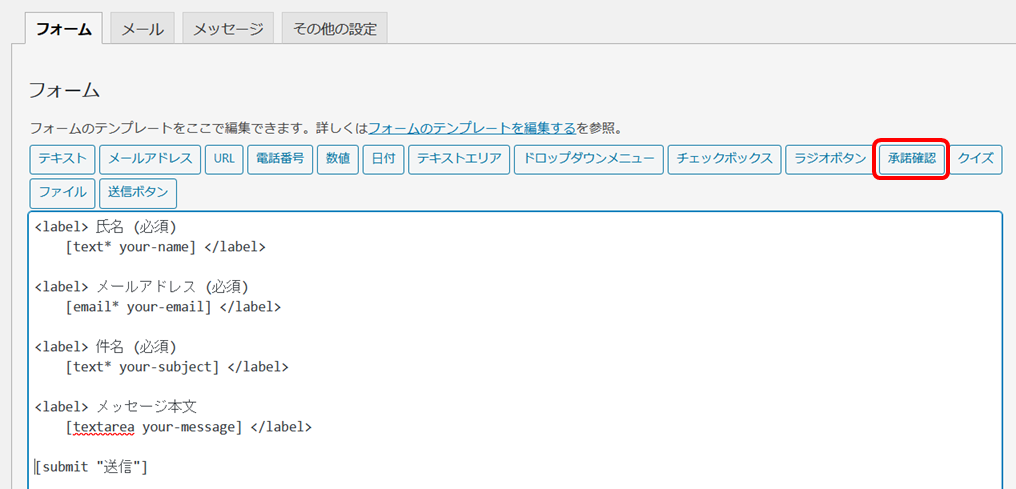
下図のようにコンタクトフォーム1の「送信ボタン」の横に「確認ボタン」と「戻って編集ボタン」が追加されています。

5) カーソルをテキストエリアの[submit “送信”]の前に設定し、「確認ボタン」をクリックします。

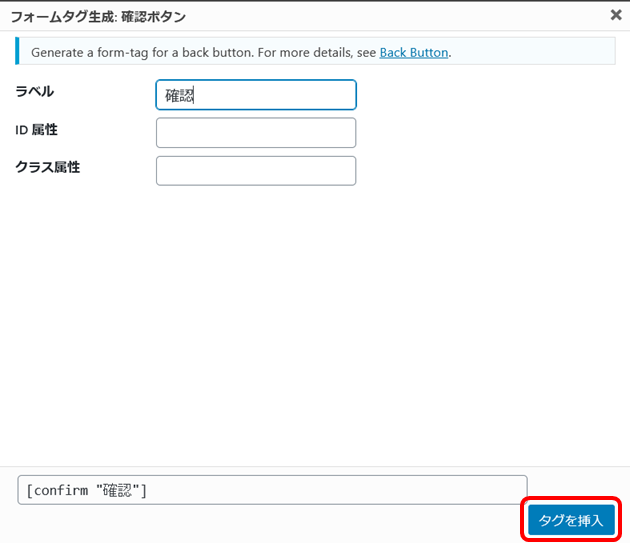
6) フォームタグ生成ダイアログで「ラベル」に”確認”と入力し、「タグを挿入」をクリックします。

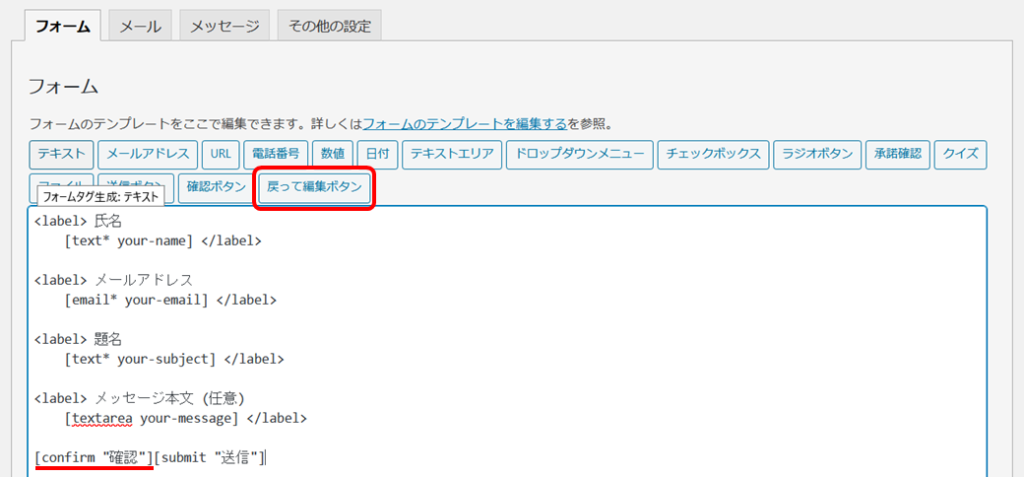
[submit “送信”]の前に[confirm “確認”]が追加されます。
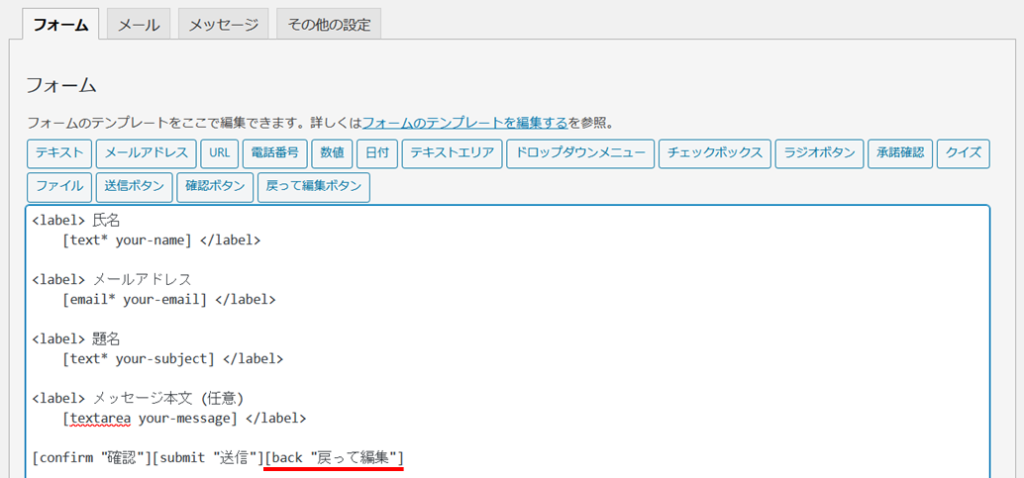
7) カーソルを[submit “送信”]の後ろに移動し、「戻って編集ボタン」をクリックします。

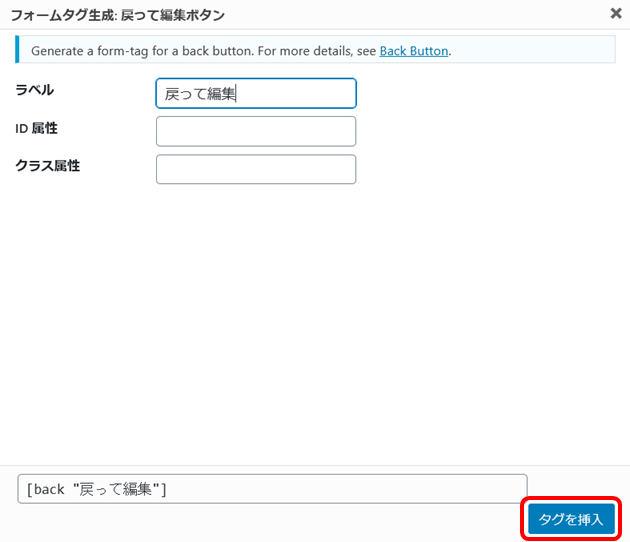
8) フォームタグ生成ダイアログで「ラベル」に”戻って編集”と入力し、「タグを挿入」をクリックします。

9) [submit “送信”]の後ろに[back “戻って編集”]が追加されていることを確認します。

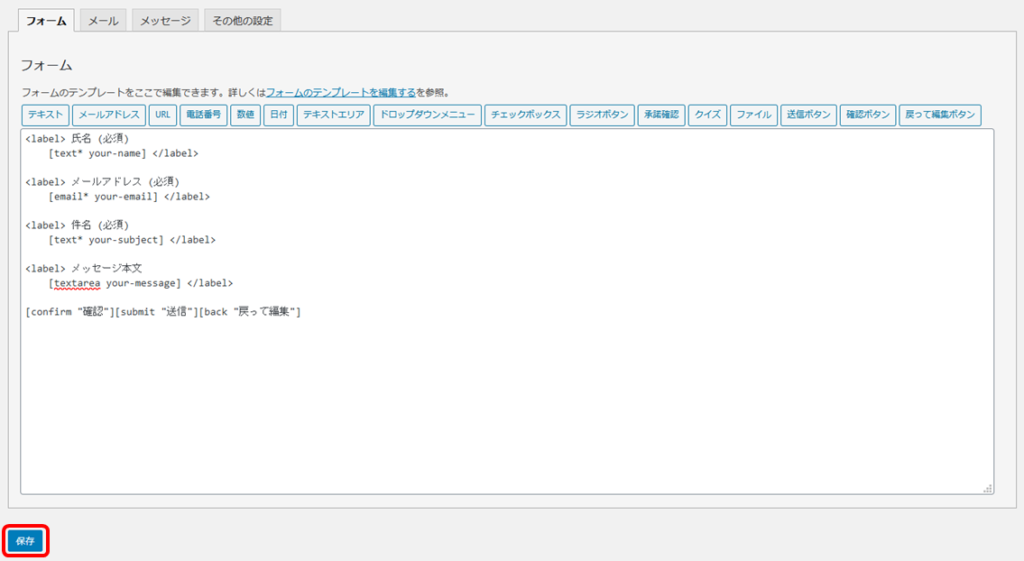
10) 各入力項目のラベルを下図のように修正します。

11) 「保存」をクリックします。

以上で確認画面の追加、コンタクトフォームの編集は完了です。
3. 動作確認
実際にショートコードを貼り付けてお問い合わせフォームを表示し、動作確認を行いました。
実は、私が管理している別のサイトで同様の方法で確認画面つきお問い合わせフォームを実装し、問題なく動作していたのですが、本サイトではうまくいきませんでした。
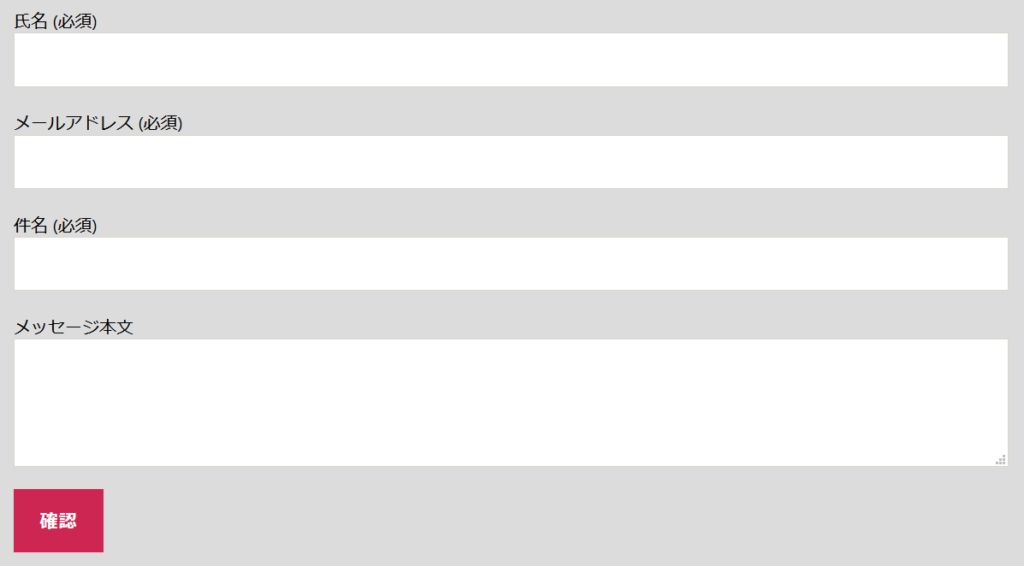
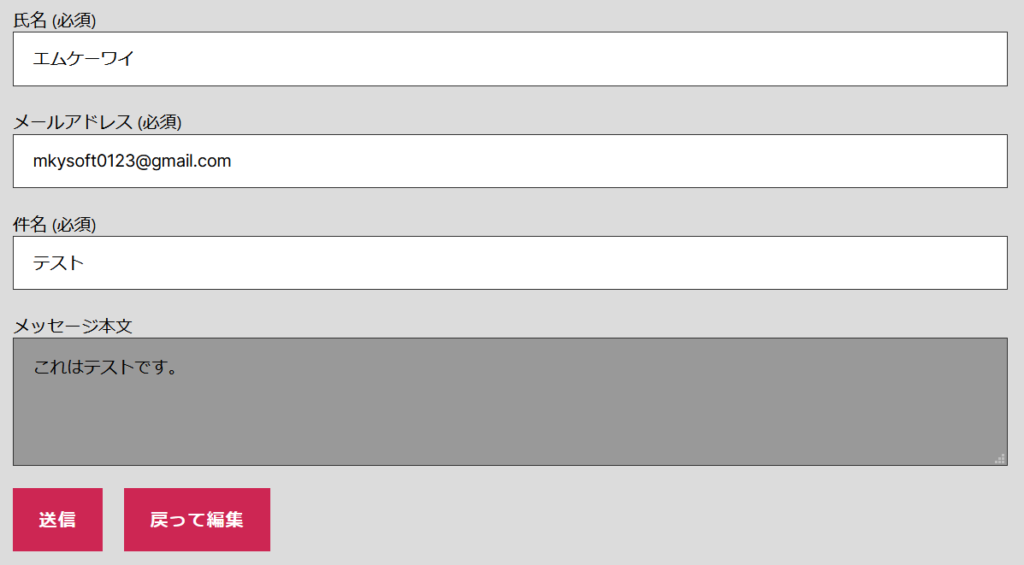
最初は下図のお問い合わせフォームが表示されます。ここまでは問題ありません。

しかし、各項目を入力し、「確認」ボタンをクリックしても下図のメッセージが表示され、確認画面に遷移しません。

別サイトとHTMLコードの構成や読み込まれているCSSファイル、JSファイル、およびその順序に差異は認められません。
ネットで色々調べると、Contact Form 7 add confirmとreCAPTCHAを同時に使用すると不具合が発生するという報告が見つかりました。本サイトはreCAPTCHAを使用しているので、試しにreCAPTCHAを無効にすると………、
「確認」ボタンクリック後確認画面に遷移することが確認できました。

スパム対策としてreCAPTCHAを外すことはできないと思いますので、残念ですが本サイトではContact Form 7 add confirmを使用した確認画面の表示は断念することとし、代わりに「承諾確認」を使用することにしました。「承諾確認」はContact Form 7に用意されている機能です。
4. 「承諾確認」の追加・設定
4-1. Contact Form 7 add confirmの無効化
「承諾確認」の追加・設定に先立ち、Contact Form 7 add confirmを無効化します。
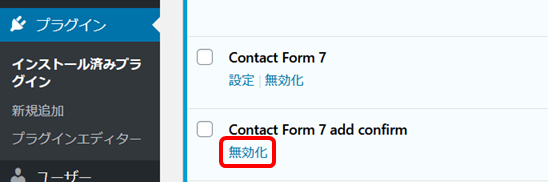
1) 管理画面で「プラグイン」-「インストール済みプラグイン」を選択し、Contact Form 7 add confirmの「無効化」をクリックします。

4-2. 「承諾確認」の追加・設定
2) 管理画面で「お問い合わせ」-「コンタクトフォーム1」をクリックします。
3) テキストエリアの[confirm “確認”]、[back “戻って編集”]を削除します。
Contact Form 7 add confirmを無効化しても、テキストエリアに[confirm “確認”]と[back “戻って編集”]が残っているので、これらを削除します。
4) 「承諾確認」をクリックします。

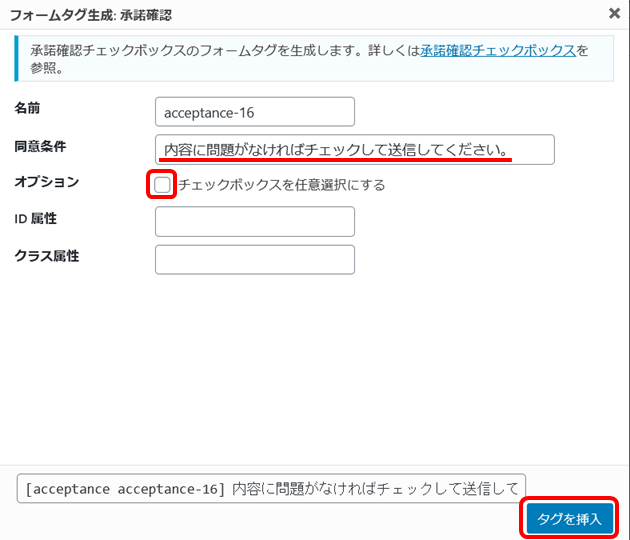
5) フォームタグ生成ダイアログで「同意条件」にチェックボックスの横に表示するテキストを入力、「オプション」のチェックを外し、「タグを挿入」をクリックします。

デフォルトでは「オプション」のチェックがついています。このままだとチェックボックスにチェックしなくても送信されるので、チェックを外しておきます。
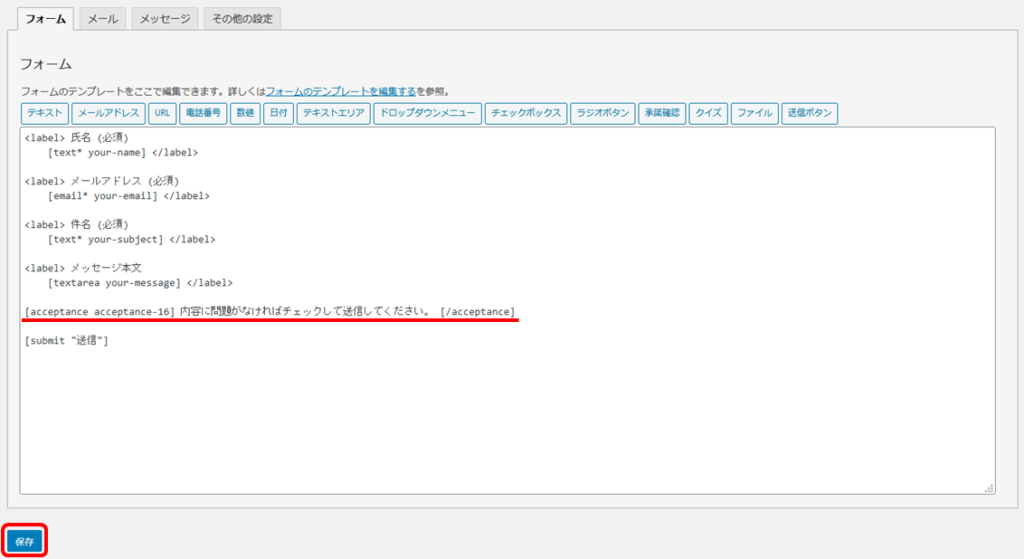
6) [submit “送信”]の前に[acceptance] ~ [/acceptance]が追加されていることを確認し、「保存」をクリックします。

以上で承諾確認の追加、設定は完了です。
随分前置きが長くなってしまいましたが、次章でショートコードを貼り付けて、今回作成したお問い合わせフォームを表示します。
5. 作成したお問い合わせフォーム
お問い合わせは、以下のフォームにご入力の上、送信してください。
6. まとめ
WordPressのプラグイン”Contact Form 7″と”Contact Form 7 add confirm”を使って確認画面つきお問い合わせフォームを作成しようとしましたが、本サイトでは正しく動作しませんでした。
本サイトではスパム対策としてプラグイン”reCAPCHA”を使用していますが、Contact Form 7 add confirmをreCAPTCHAを同時に使用すると、正常に動作しなくなるようです。
最終的にContact Form 7 add confirmの使用を断念し、代わりにContact Form 7の「承諾確認」機能を使用することにしました。しかし、今回紹介した確認画面つきお問い合わせフォームの作成方法は、私が管理している他のWebサイトで正常に動作した実績がありますので、参考にしていただければ幸いです。
なおContact Form 7は最終更新が4週間前であるに対し、Contact Form 7 add confirmの最終更新は3年前となっています。現在はメンテナンスやサポートが行われていない可能性があり、この辺も今回reCAPTCHAとの併用で正しく動作しなかった一因になっているのかもしれません。
今回はちょっと中途半端な感じになったので、時間があればプラグインを使わずに確認画面つきお問い合わせフォームの作成にトライしてみたいと思います。
最後までお読みいただきありがとうございました。

