こんにちは、エムケーワイです。
2020年末の記事「現在地の地図表示」で、JavaScriptを使って現在地周辺のGoogle mapの表示を行いました。記事中でも触れましたが、JavaScriptからGoogle mapを表示するにはGoogle Maps APIを使用します。そして、Google Maps APIを使用するにはAPIキーを取得する必要があります。
年末年始を挟んだので、記事投稿から少し時間が経過してしまいましたが、今回はAPIキーを取得する手順と関連する設定について説明します。
Google Maps APIの利用は有料で、クレジットカードの登録が必要です。
ただし、90日間$300相当の無料トライアル期間があります。
無料トライアル期間が終了しても勝手に有料にはなりませんが、地図表示ができなくなるようです。
本サイトでは今のところ有料での利用は考えていないので、無料トライアル期間が終了すると、「現在地の地図表示」での地図表示はできなくなると思われます。
1. Google Cloud Platformへの登録
まずGoogle Cloud Platformにアクセスし、アカウント、支払い情報を登録します。
Googleアカウントが必要になるので、お持ちでない場合は事前に作成しておいてください。
1) Google Cloud Platformへのアクセス
Google Cloud Platformにアクセスします。
Googleアカウントにログインしていない場合は、ここでログインします。
2) アカウント、利用規約等の確認
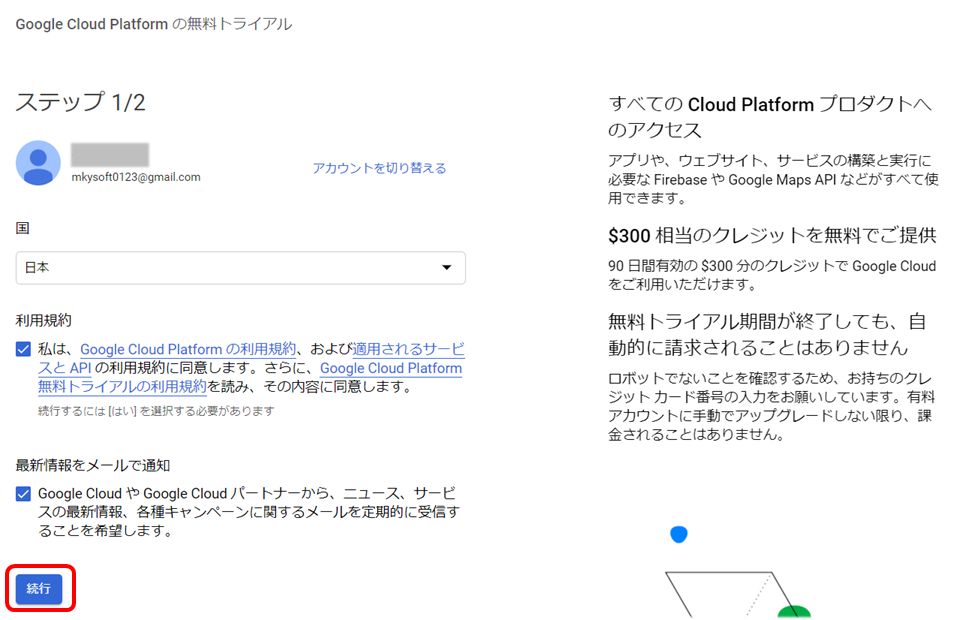
下記の画面で「利用規約」と「最新情報をメールで通知」にチェックを入れ、「続行」をクリックします。

左上に”Google Cloud Platformの無料トライアル”と表示されますが、この後クレジットカードの登録に進みます。
$300相当のクレジットが無料で提供されることや、無料トライアル期間が終了しても、自動的に請求されることはない旨が記載されていますが、ロボットでないことを確認するためにクレジットカード番号の入力が必要ということです(ここで一瞬ためらいましたが、Googleを信じてクレジットカードの登録をすることにしました)。
3) クレジットカード情報の登録
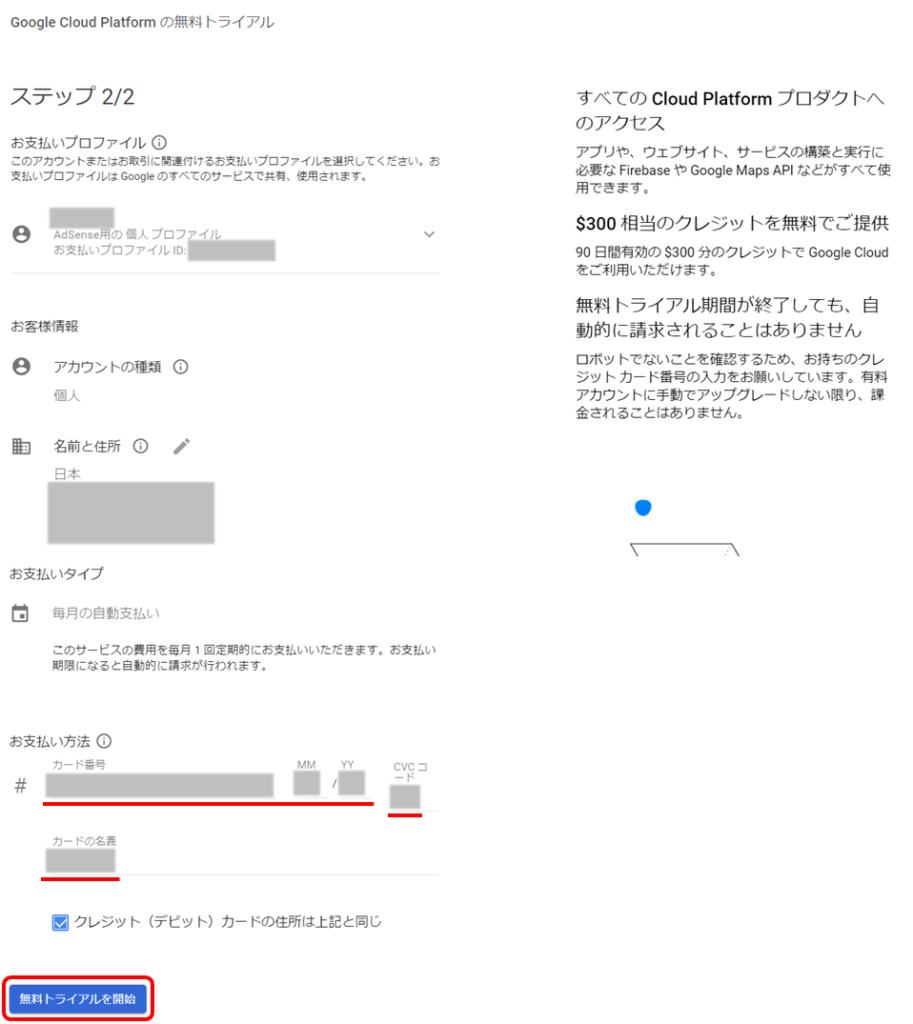
下図の「お支払い方法」にてカード番号、有効期限、セキュリティコード、カードの名義を入力し、「クレジット(デビット)カードの住所は上記と同じ」にチェックを入れ、「無料トライアルを開始」をクリックします。

4) 登録完了メッセージの確認
下図のメッセージを確認し、「OK」をクリックします。

2. Google Maps Platformの有効化とAPIキーの取得
5) プロダクトの選択
4)の操作により下図の画面に移ります。
「マップ」、「ルート」、「プレイス」の3つのプロダクトが表示されますが、JavaScriptからGoogle mapを表示するには「マップ」を選択し、「有効にする」をクリックします。

“My First Project”という名前のプロジェクトが自動で作成されています。
6) APIキーの取得
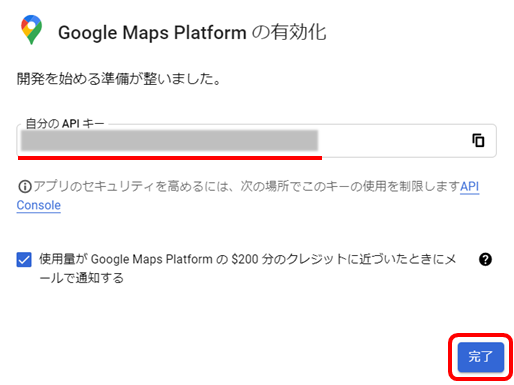
5)の操作によりAPIキーが生成されます。
下図の画面で「自分のAPIキー」の内容をコピーし、「使用量が…」にチェックを入れ、「完了」をクリックします。

コピーしたAPIキーは、Googleマップを表示する際、Google Maps APIを読み込むためのscriptタグ内で使用します。
7) Google Maps Platformの概要確認
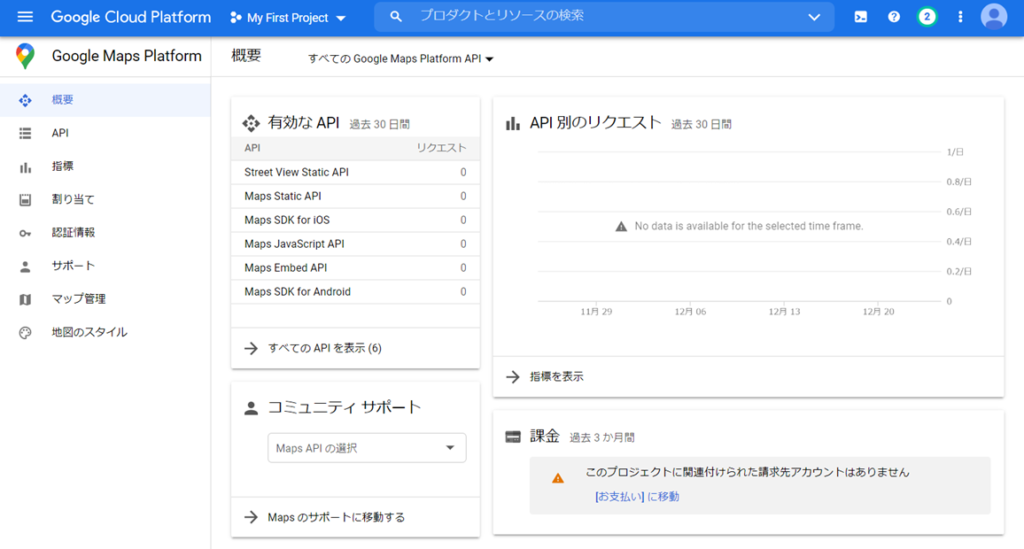
下図のようなGoogle Maps Platformの概要画面が表示されます。

「マップ」プロダクトを有効にしたことにより、下記の6つのAPIが有効になっていることが分かります。
- Street View Static API
- Maps Static API
- Maps SDK for iOS
- Maps JavaScript API
- Maps Embed API
- Maps SDK for Android
3. APIキーに対する制限の設定
APIキーが取得できたら、キーの不正使用を防止するためにAPIキーを使用できるアプリケーションやWebサイト、APIキーで呼び出せるAPIを指定します。
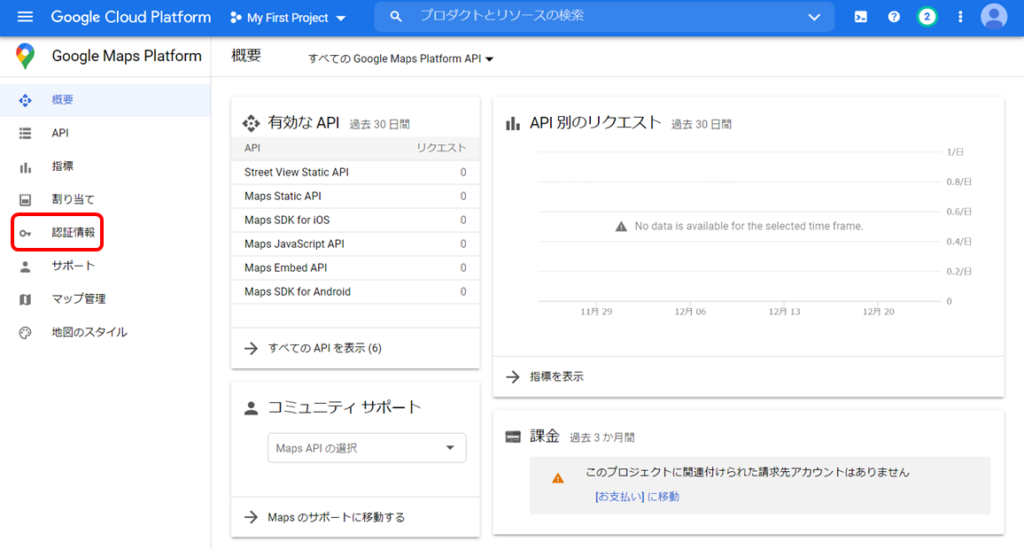
8) 認証情報画面への移行
画面左側のメニューで「認証情報」をクリックします。

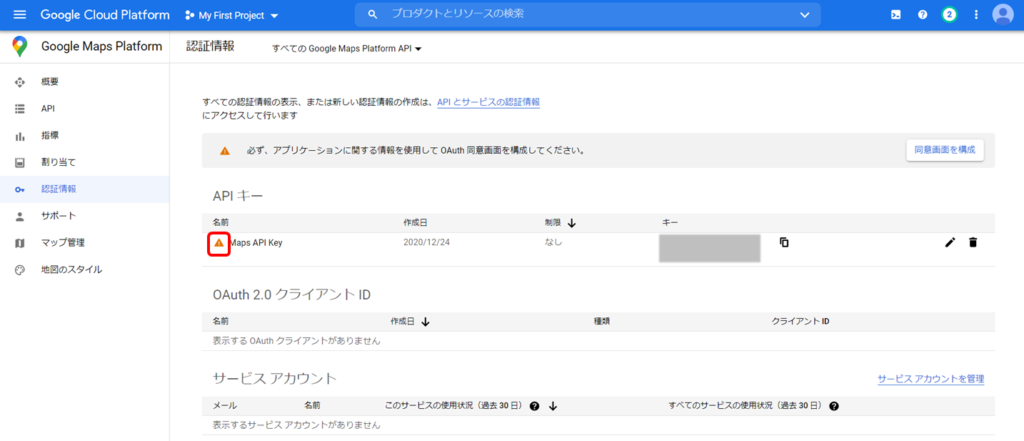
9) APIキーに対する制限設定の開始
APIキーの制限が”なし”であることを確認し、”Maps API Key”の前の黄色三角マークをクリックします。

10) APIキーの制限設定画面への移行
下図のメッセージが表示されたら「設定を編集」をクリックします。

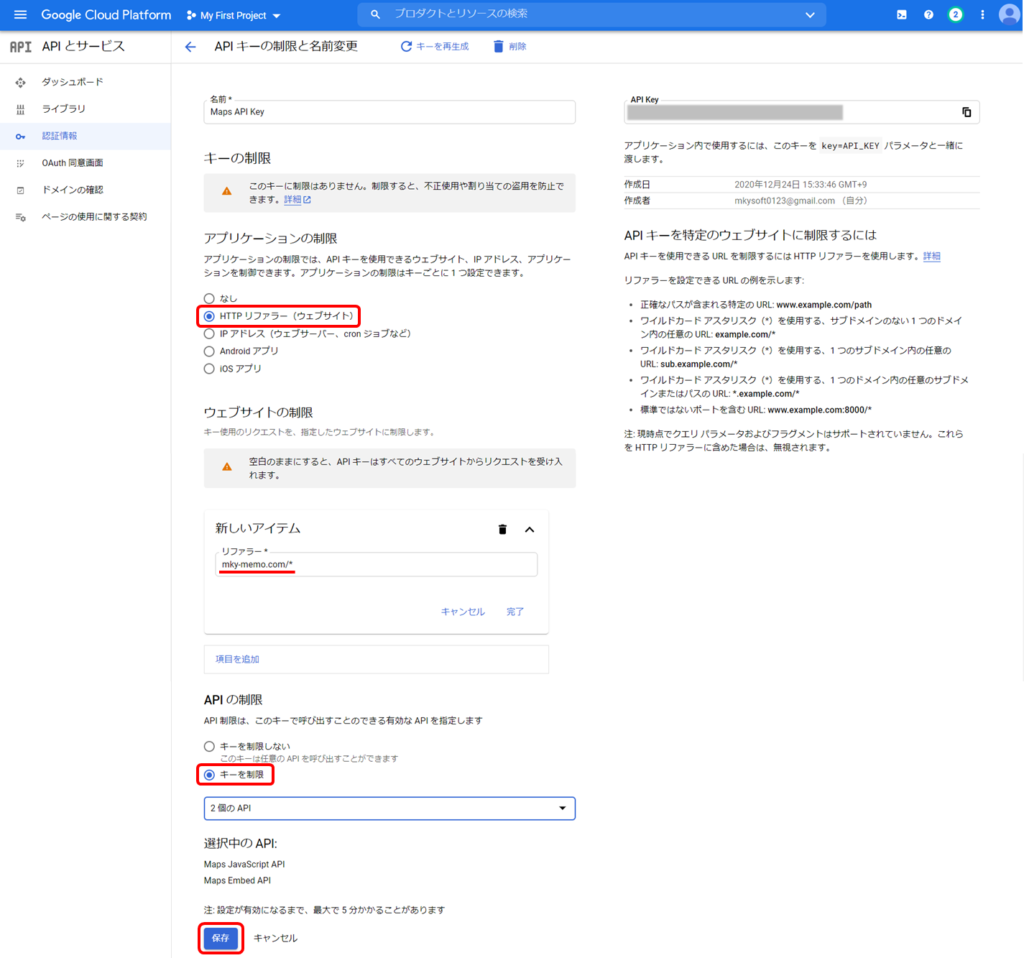
11) APIキーに対する制限の設定
Maps API Keyに対し、下記のように制限を設定します。
- “アプリケーションの制限”で「HTTPリファラー(ウェブサイト)」を選択します。
- “ウェブサイトの制限”で”リファラー”に本サイトのURL(“mky-memo.com/*”)を指定します。ワイルドカード”*”が使用可能です。
- “APIの制限”で、「キーを制限」を選択し、呼び出すAPIを選択します。今回はとりあえず”Maps JavaScript API”と”Maps Embed API”を選択しておきました。
- 以上の設定を行い、「保存」をクリックします。

12) APIキーに対する制限の確認
認証情報画面に戻ったら”Maps API Key”の前のマークが緑色になっていることを確認します。

13) Google Maps Platform画面への移行
Google Cloud Platform画面左上のナビゲーションメニュー(ハンバーガーメニュー)から「APIとサービス」を選択して”APIとサービス”のダッシュボードに移行し、”フィルタ”の「Maps JavaScript API」をクリックします。
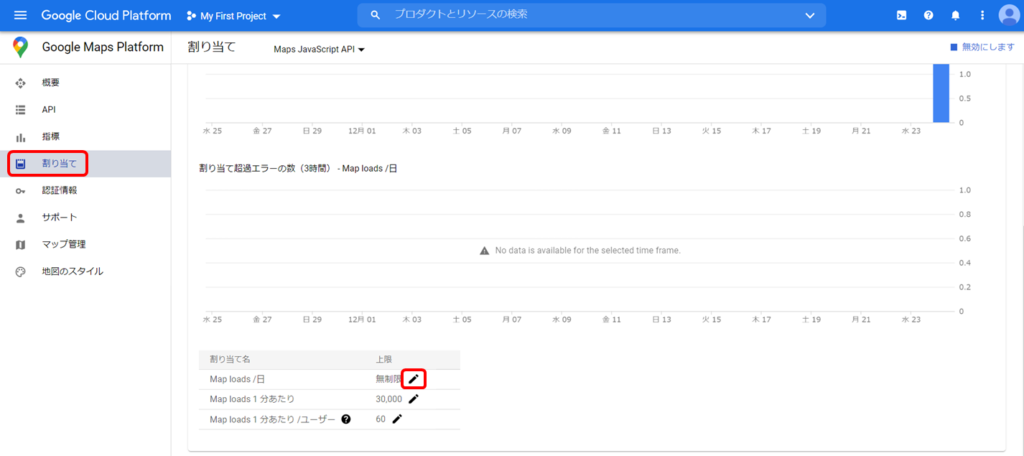
14) 1日当たりのロード数(割り当て)編集画面の表示
Google Maps Platformの左側のメニューで「割り当て」をクリックし、表示される割り当て画面で”Maps loads/日”ー”無制限”の横の鉛筆アイコンをクリックします。

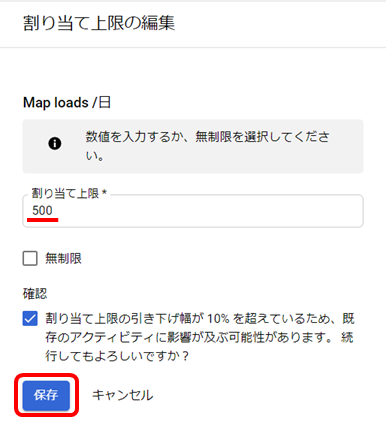
15) 割り当て上限の編集
下図のように割り当て上限を設定し、「確認」にチェックを入れて「保存」をクリックします。今回割り当て上限は500にしました。

16) 割り当て上限の確認
割り当て上限が変更されていることを確認します。

4. プロジェクトへの請求先アカウントの設定
最後に作成されたプロジェクトに請求先アカウントを設定します。
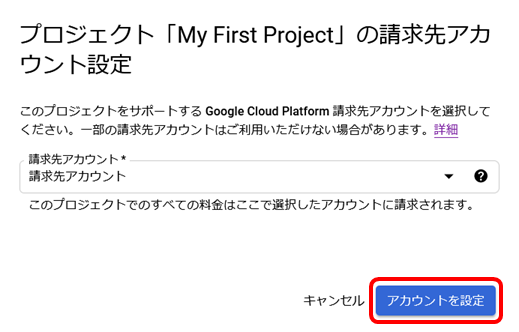
17) プロジェクトへの請求先アカウント設定
下図の画面で作成したプロジェクトに設定する請求先アカウントを選択し、「アカウントを設定」をクリックします。

最初よくわからなかったのですが、「請求先アカウント」という名前の請求先アカウントが自動で作成されていました。この請求先アカウント名は後から変更可能です。
この設定をやっておかないとGoogleマップが正しく表示されません。
5. まとめ
JavaScriptからGoogle mapを表示するためのGoogle Maps APIのAPIキーを取得する方法と、関連する設定について説明しました。
今回初めてGoogle Cloud Platformに登録したのですが、仕組みをよく理解しないまま行ったので、ちょっとハードルが高いと感じました(正直今もよくわかっていません^_^;)。プロジェクトと請求先アカウントは自動で生成されるのに、それらの関連付けは自動では行われませんし…
あと、以前(2018年頃?)は毎月所定回数までの地図表示が無料で行えるようでしたが、現在は前述の通り、90日間$300相当の無料トライアル期間が設定されていますが、毎月の無料枠はないようです(もし私の認識が間違っていたらご指摘いただけると幸いです)。
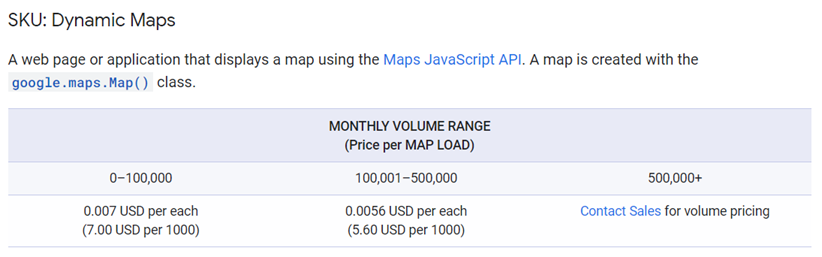
ちなみにMaps JavaScript APIを使ってGoogle mapを表示する場合の料金体系は下図のようになっています。

マップロード数が増えるほど、1回あたりの料金が安くなる仕組みですね。
本サイトの無料トライアル期間は3月24日に終了する予定です。よろしければそれまでに「現在地の地図表示」を訪問いただき、実際に現在地周辺のGoogle mapの表示を試していただければと思います。
最後までお読みいただきありがとうございました。

