こんにちは、エムケーワイです。
本サイトの投稿記事数が25本を超えたので、広告を掲載してみることにしました。まだまだ閲覧数が少ないので収入を得ることは期待していませんが、何事もトライしてみよう!ということで。
Webサイトに広告を掲載する場合、まずGoogle AdSenseですよね。しかし、審査が年々厳しくなっているとか…
実は、本サイトも既にAdSenseコードは貼り付け済なのですが、残念ながら審査に通っていません( ;∀;)
審査結果のメールです。

で、AdSenseのサイトで不承認の理由を確認しようとしているのですが、「新型コロナウイルス感染症(COVID-19)の世界的流行の影響で、現時点ではお客様のサイトを審査することができません。」というメッセージが表示されているだけで、不承認の理由が確認できない、という状態が続いています。

これって、メッセージの通り審査ができないから不承認になっているのでしょうか?それとも、まだまだ投稿数が少ないとか内容が薄っぺらいとかの理由で不承認なのでしょうか?何かご存じ方がいらっしゃったら是非アドバイスください。そもそもこの状態はいつまで続くのでしょうかね?
Google AdSenseが上記のような状況なので、スマホやタブレットだけでの表示になりますが、nendの広告掲載にトライすることにしました。
結論から言うと、アカウント審査、広告枠審査はあっさり通りました。しかし、広告コードの貼り付けにはPHPファイルの編集が必要で、すんなり行かない部分があったので、例によって備忘録を残します。
Webサイトに掲載できるnendの広告にはバナーとネイティブアドの2タイプあるのですが、まずは掲載が容易だったバナー編からです。
1. 広告掲載までの処理フロー
今回は、広告コードの作成や貼り付けの部分をメインで説明したいので、アカウント情報やサイト情報の登録方法の説明は割愛します。広告掲載までの大まかな処理フローは下記のようになります。
- nendのサイトでメディアパートナー登録を行う。
- 「仮登録(ご本人様確認)のご案内」メールに記載されたURLにアクセスし仮登録する。
- 「仮登録完了・審査開始のお知らせ」メールが届く。
- 審査が完了すると「メディアパートナー本登録完了のお知らせ」メールが届く。
- 管理画面にログインする。
- アカウント情報(基本情報、受取情報)を登録する。
- 広告を表示するWebサイトを登録する。
- 広告枠を作成する。
- 広告枠が審査され、「広告枠審査結果とご案内」メールが届く。
- 広告枠が承認されたら、Webサイトに広告コードを実装する。
これだけ見ると手順が多く面倒に感じるかもしれません。しかし、アカウントと広告枠の審査に各々1~2日を要しますが、9までは比較的順調に進みます。審査もGoogle AdSenseほどは厳しくないようです^_^;
2. 広告枠の作成
上述した通り、Webサイトに掲載できるnendの広告枠タイプにはバナーとネイティブアドがあります。
バナーにはページのヘッダーやフッターなど特定の位置に表示されるインラインと、画面の下部に固定表示されるオーバーレイがあります。
ネイティブアドは、画像と説明文がセットになった広告で、「サイト/アプリに馴染むように表示される」と説明されています。
2-1. バナー広告枠の作成
では、バナー広告枠の作成について説明します。
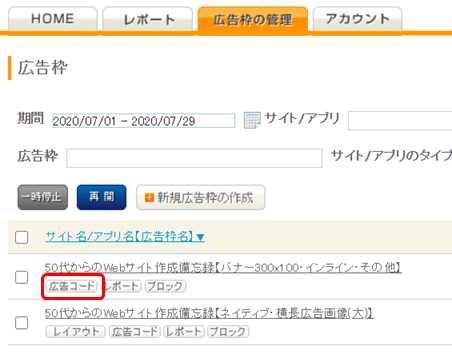
まず、nendの管理画面で”広告枠の管理”タブを選択し、”新規広告枠の作成”ボタンをクリックします。

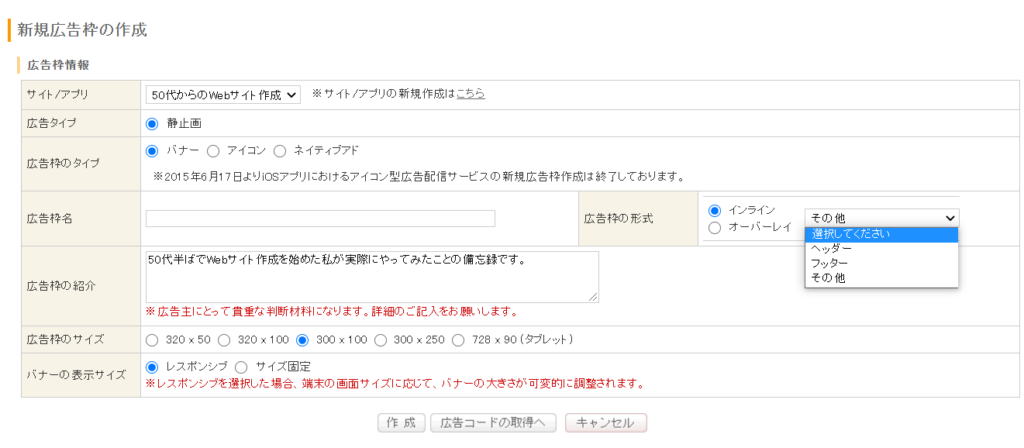
次に「新規広告枠の作成」画面で各項目の選択、入力を行います。
オーバーレイはウザいと感じるユーザーが多いという事と、本サイトの場合「上↑」ボタンと重なってしまうので、インラインを選択しました。

| サイト/アプリ | 広告を掲載するサイトを選択します。 |
| 広告タイプ | “静止画”一択です。 |
| 広告枠のタイプ | “バナー”を選択します。 |
| 広告枠名 | 広告枠名を設定します(任意)。 掲載箇所・サイズ等の情報を含む名前が推奨されています。 |
| 広告枠の形式 | “インライン”を選択します。 表示場所は、本文の末尾に表示したかったので”その他”を選択しました。 |
| 広告枠の紹介 | 自動入力されているサイトの紹介文に続けて、掲載箇所の情報を追記します。 |
| 広告枠のサイズ | 初めてでよく分からないので、とりあえず”300 x 100″を選択しました。 |
| バナーの表示サイズ | “レスポンシブ”を選択しました。 |
上記の設定を行った後”作成”ボタンをクリックします。
3. 広告コードの貼り付け
広告コードを作成したら、広告を掲載したい場所に広告コードを貼り付けます。
3-1. 広告コードの取得
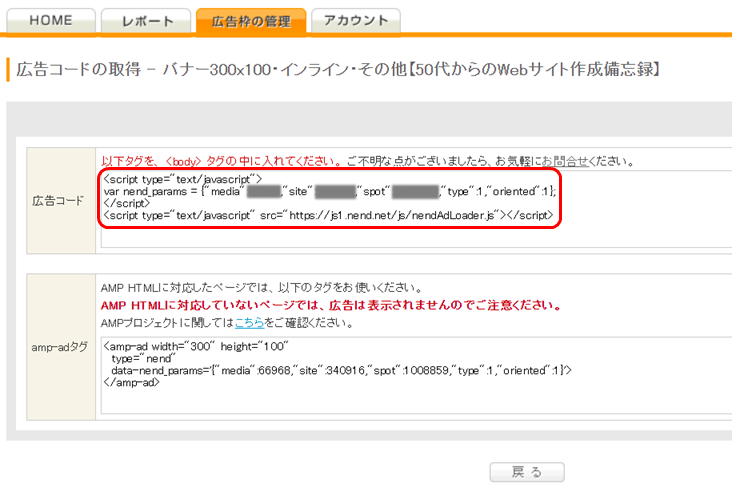
作成したバナー広告枠の”広告コード”ボタンをクリックすると、

下図のように広告コードが表示されます。

赤枠で囲まれたコードをコピぺします。AMPに対応したページでは、下のamp-adタグをコピペします。
WordPressの場合、テーマによってはウィジェットでヘッダーやフッター以外の場所に広告コードを貼り付けられるようですが、Twenty Twentyはフッターにしか貼り付けられないようなので、PHPファイルを編集することにしました。
3-2. バナー用広告コードの貼り付け
バナー広告は、投稿ページの本文の末尾、タグリストの前に表示することにしました。ブラウザの開発ツールで確認すると、本文はクラス”post-inner”を持つdiv要素に含まれ、タグリストはクラス”section-inner”を持つdiv要素に含まれているので、この2つのdiv要素の間に広告コードを貼り付けると良さそうです。
親テーマのPHPファイルを調べると、投稿ページと固定ページのテンプレートファイルであるsingular.phpが見つかったので、とりあえずこのファイルを子テーマフォルダにコピーします。
singular.phpの中身を確認すると、下記のようになっていました。
<?php
get_header();
?>
<main id="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content', get_post_type() );
}
}
?>
</main><!-- #site-content -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>思いの他シンプルですね。ページのコンテンツはtemplate-partsフォルダのcontent.phpに記述されているようです。
子テーマフォルダにtemplate-partsフォルダを作成し、content.phpをコピーして中身を確認しました。
<div class="post-inner <?php echo is_page_template( 'templates/template-full-width.php' ) ? '' : 'thin'; ?> ">
<div class="entry-content">
...
</div><!-- .entry-content -->
</div><!-- .post-inner -->
<div class="section-inner">
...
</div><!-- .section-inner -->クラス”post-inner”を持つdiv要素と、クラス”section-inner”を持つdiv要素の記述が見つかったので、その間に広告コードを貼り付けました。
</div><!-- .post-inner -->
<?php
if ( is_single() ) {
?>
<script type="text/javascript">
var nend_params = {"media":xxxxx,"site":xxxxxx,"spot":xxxxxxx,"type":1,"oriented":1};
</script>
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
<?php
}
?>
<div class="section-inner">“media”、”site”、”spot”はWebサイト毎の個別の値かと思いますので伏せています。”type”は”1″がバナー広告を示しているのだと思います。
“if ( is_single() ) { }”として、投稿ページにのみ広告が掲載されるようにしていますが、これをしないと、アーカイブページで投稿毎に広告が表示され非常にウザくなります^_^;
4. 広告表示結果
上記の作業を行った結果、数時間後にはスマホ上で広告が表示されるようになりました。
スクリーンショットを貼り付けたいところですが、広告画像を勝手に貼り付けるのはまずいような気がするので控えておきます^_^;
いかがでしたでしょうか?
今回はnendのバナー広告の掲載にトライしてみました。
nendの広告はPCでは表示されません。ブラウザの開発ツールでレスポンシブ表示にしても表示されません。ですので、正しく表示されているか確認するのがちょっと面倒です。
また、広告コードを貼り付けてから実際に広告が配信されるまでに数時間のタイムラグがあるので、その待ち時間が結構長く感じられます。
幸いバナー広告に関しては、一発で広告が表示されるようになったのですが、ネイティブアドの方は一発では表示されず、更に一度承認された広告枠が不承認になったりと、結構手こずりました。
次のネイティブアド編では、その辺について記載する予定です。
最後までお読みいただきありがとうございました。

