こんにちは、エムケーワイです。
本サイトの投稿ページの目次は、大見出し(h2要素)だけのシンプルな目次ですが、プラグインを使わずに作っています。
あまりにシンプルなので、せめて表示/非表示を切り替えられるようにしてみました。
たいした手間ではなかったのですが、それでも当初考えていた方針では対応できず、改めて分かったこともあったので、例によって備忘録を残します。
1. 当初の方針
最終的には上記のように”目次”の横に表示/非表示を切り替えるためのリンク(a要素)を追加しました。
しかし、当初はこれまでの投稿ページを修正しなくて済むよう、CSS設定とjQueryだけで実現しようと考えていました。
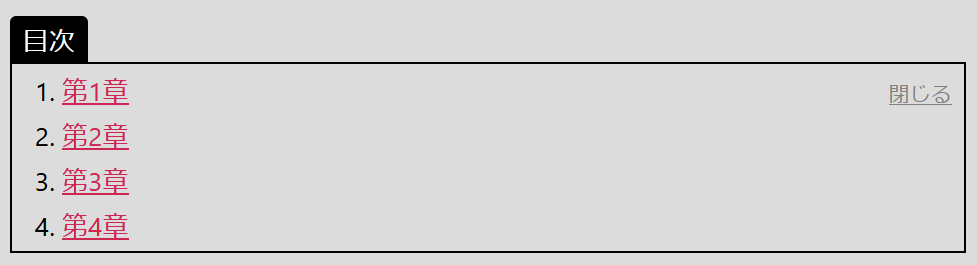
具体的には、目次のリスト(ol要素)の::before疑似要素のcontentを”閉じる”または”開く”としてリストブロックの右上に表示し、これがクリックされることで表示/非表示を切り替えようとしていました。
こんな感じです。

ところが、下記の誤算があり、方針を変更することになりました。
- 疑似要素+疑似クラスでCSS設定ができない。つまり、”ol::before:hover”でマウスが”閉じる”の上に来た際にアンダーラインを消すことができません。試しに”ol:hover::before”とするとマウスがリストブロック内に入った時点で”閉じる”のアンダーラインが消えます。
- jQueryで疑似要素のクリックを検出することができない。
どちらも新たな発見でした^_^;
1.は目をつぶったとしても、2.は如何ともしがたいですね。
2. 方針変更
疑似要素のクリックによる表示/非表示の切り替えはできないことが分かったので、”目次”の横にリンク(a要素)を配置し、このリンクのクリックで表示/非表示を切り替えることにしました。
初期状態は表示状態で、リンクのテキストは”閉じる”とします。HTMLコードは下記の通りです。
<div class="mkyPostListTitle">
<span>目次 [<a class="mkyTOCClose" href="#">閉じる</a>]</span>
</div>CSS設定で、”閉じる”のフォントサイズを少し小さくし、色を”目次”と同じ白にしています。
a.mkyTOCClose {
font-size: 80%;
color: white;
text-decoration: underline;
}3. jQuery作成
今回作成したjQueryコードを下記に示します。
jQuery(function() {
var _close = jQuery('.mkyTOCClose'),
_TOC = jQuery('.mkyPostTOC');
_close.click(function() {
if (_close.text() == '閉じる') {
_close.text('開く');
_TOC.css('display', 'none');
} else {
_close.text('閉じる');
_TOC.css('display', 'block');
}
_close.blur();
return false;
});
});- “閉じる”がクリックされると、リンクのテキストを”開く”に変更し、目次リスト(ol要素)を非表示(display: none)にします。
- “開く”がクリックされると、リンクのテキストを”閉じる”に変更し、目次リスト(ol要素)を表示(display: block)します。
- “閉じる”/”開く”のフォーカスを解除します。これは”閉じる”/”開く”が常時フォーカス状態となり、アンダーラインが表示されなくなるのを防ぐためです。
- リンクの動作を無効にするため”return false”とします。
以上、目次の表示/非表示の切り替えについてでした。
CSSとjQueryだけで実現するという目論見が崩れたため、結局以前投稿したページの目次部分を全て修正することになってしまいました。”目次 [閉じる]”の部分を再利用ブロックにして差し替えるだけなんですけどね…
最後までお読みいただきありがとうございました。

