Warning: Undefined array key 2 in /home/paparagi/mky-memo.com/public_html/wp-content/themes/twentytwenty_ch/functions.php on line 534
Warning: Undefined array key 4 in /home/paparagi/mky-memo.com/public_html/wp-content/themes/twentytwenty_ch/functions.php on line 537
先日「ページの読み込みを高速化する」を投稿しましたが、今回はそのおまけです。
EWWW Image Optimizerから特典をもらったというお話と、Twenty Twentyをアップデートしたというお話です。
1. EWWW Image Optimizer Free API Key
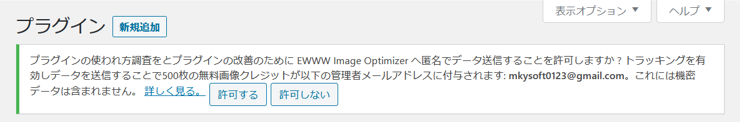
EWWW Image Optimizerをインストール、有効化すると、WordPress管理画面に下図のメッセージが表示されます。

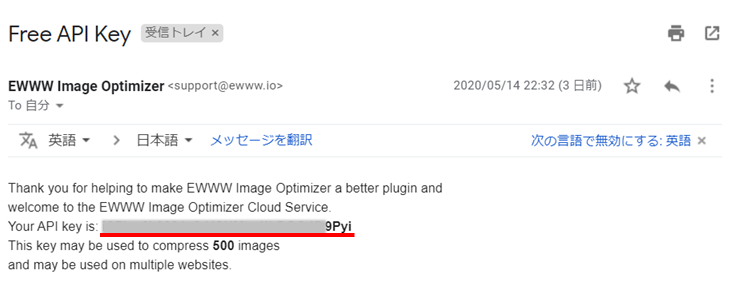
「プラグインの使われ方調査をとプラグインの改善のためにEWWW Image Optimizerへ匿名でデータ送信することを許可しますか?」(ちょっと日本語がおかしい)に対し”許可する”をクリックすると、下図のようなメールが届き、有料版のEWWW Image Optimizerを無料で使えるAPIキーを受け取ることができます。

APIキーを設定するには、下記の操作を行います。
- WordPress管理画面で「設定」-「EWWW Image Optimizer」を選択します。
- 「ベーシック」タブで”Optimization API Key”に上記のAPIキーを設定します。
- “変更を保存”をクリックします。

上記操作により、画像500枚に対し、有料版のEWWW Image Optimizerを使って画像ファイルサイズを縮小することができるようになります。
これに伴い最適化レベルが下記のように変わります。
- JPG最適化レベル:ピクセルパーフェクト ⇒ プレミアム
- PNG最適化レベル:ピクセルパーフェクト ⇒ ピクセルパーフェクトプラス
- PDF最適化レベル:無圧縮 ⇒ ピクセルパーフェクト
GIF最適化レベルは変更なしです。また、”バックアップ元”にチェックが入ります(元の画像のコピーが30日間安全なサーバーに保存されるということです)。
実は「ページの読み込みを高速化する」の投稿前にAPIキーを取得し、有料版の使用を開始しています。早くも残り400枚を切っています^_^;
ややこしいですが、PageSpeed Insightsでの再検査時は無料版を使っています。
使ってみた感想としては、画像のアップロードにかかる時間が長くなったように感じます。これはまぁ仕方ないですね。後、元画像と比較すると若干ボヤッとした感じになります。画面のキャプチャ画像では小さな文字の判別に影響があるかもしれません。
画像ファイルサイズ縮小によるSEOの効果はすぐには分からないと思うので、とりあえず500枚に到達するまで使い切ってたろうと思っています。
2. Twenty Twentyのアップデート
ページの読み込みを高速化した翌日、WordPressを立ち上げるとTwenty Twentyのアップデートの通知がありました。バージョン1.2から1.3へのアップデートです。
前日style.min.cssを作成したばかりですが、style.cssが更新されていると再度作成することになります。とりあえずstyle.cssのバックアップを取りアップデートしてみると………、
アップデートの際は、フォルダ内の全ファイルが一旦消去されるみたいですね。style.min.cssが消えていました(-_-;)
style.cssは若干修正されていたので、どのみちstyle.min.cssは作り直さなければならなかったのですが、2日続けてstyle.min.cssを作るはめになったというお話でした。
今回はちょっと短くしてみました。
最後までお読みいただきありがとうございました。

