こんにちは、エムケーワイです。
今回は趣向を変えてページ読み込みの高速化について書いてみようと思います。
SEOにはページ読み込みの速度も重要という事で、「PageSpeed Insights」でトップページの読み込み速度を検査してみることにしました。
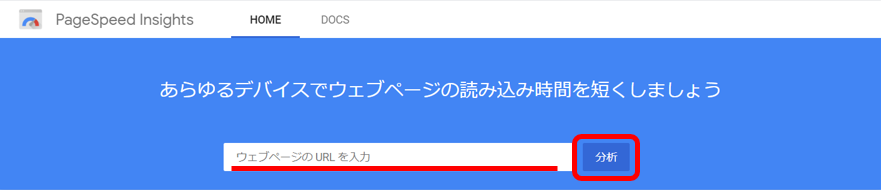
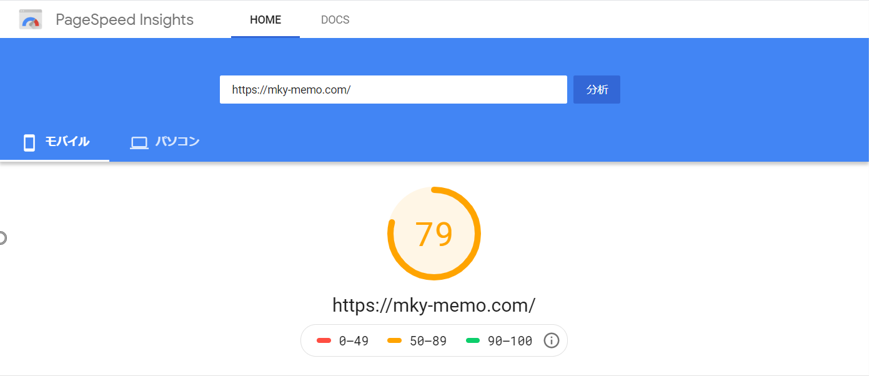
「PageSpeed Insights」のサイトにアクセスし、下図の赤線部分にサイトのURLを入力して”分析”をクリックします。

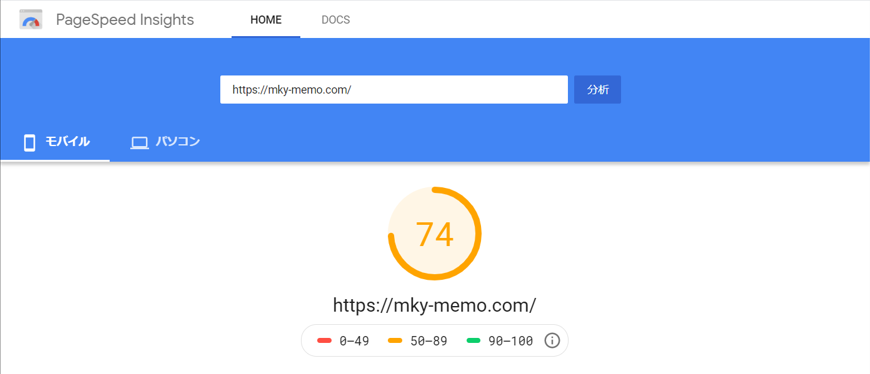
結果は下図の通りでした。
<モバイル>

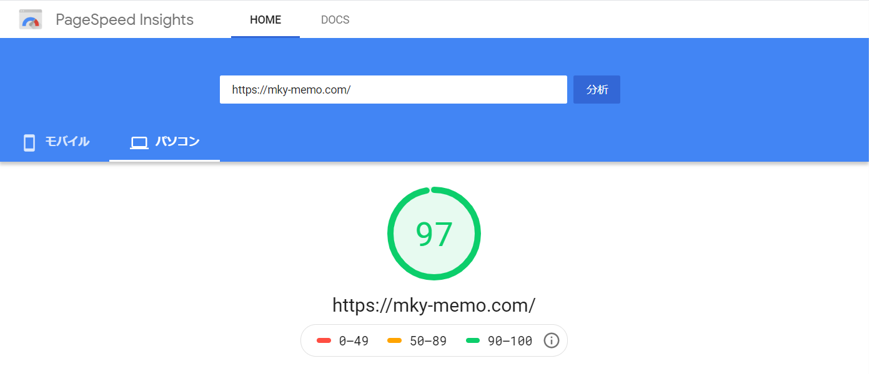
<パソコン>

パソコンは97点でまあ問題なさそうですが、モバイルは75点で黄色サインでした。
スコア以外に「ラボデータ」、「改善できる項目」が表示され、モバイルについては下記の内容でした(パソコンについては割愛します)。
<ラボデータ>

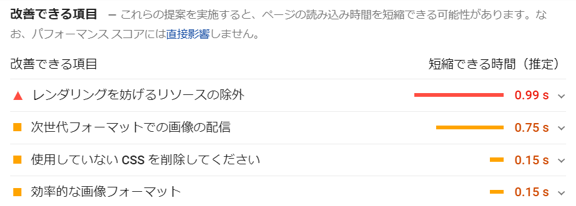
<改善できる項目>

75点はそれほど悪いスコアではないような気もするのですが、とりあえず赤で表示されている「レンダリングを妨げるリソースの除外」にトライしてみます。
「レンダリングを妨げるリソースの除外」をクリックすると、読み込まれるCSSファイルとJavaScriptファイルのサイズ、減らせるデータ量(なぜか単位はms)が表示されます。それによると親テーマのstyle.cssとjQuery.jsの数値が大きかったので、これらのファイルサイズを縮小してみることにしました。
また、画像ファイルを小さくすることも有効という事なので、そちらもやってみます。
1. 画像ファイルサイズを小さくする
画像ファイルサイズを小さくしてくれるサイトもあるようなのですが(TinyPNGなど)、今回は”EWWW Image Optimizer“というプラグインを使うことにしました。
“EWWW Image Optimizer”を使うと、新しくアップロードする画像は自動的にファイルサイズが縮小されます。また、これまで使っている画像のファイルサイズもまとめて縮小することができます。これが今回使うことにした決め手です。
1-1. EWWW Image Optimizerのインストール
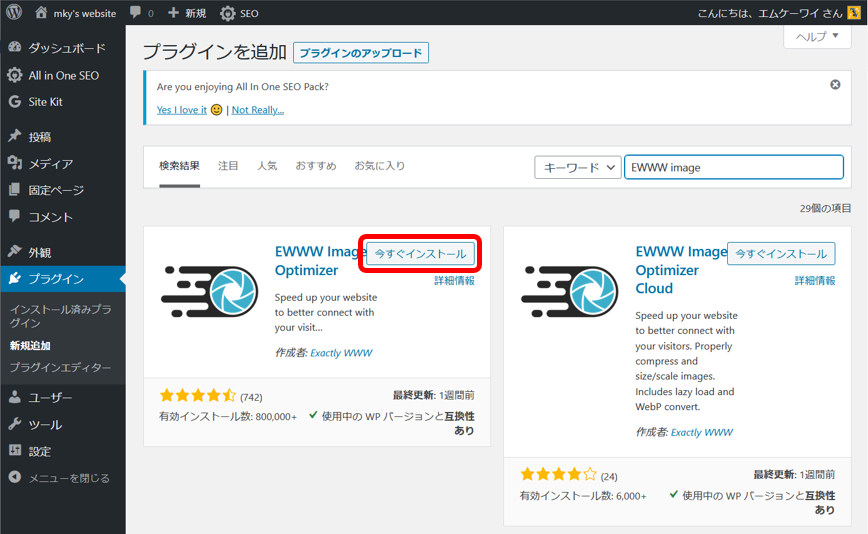
1) WordPress管理画面の「プラグインを追加」で”EWWW Image Optimizer”を検索し、”今すぐインストール”をクリックします。

2) インストールが完了したら”有効化”をクリックします。

1-2. EWWW Image Optimizerの設定
1) WordPressの管理画面で「設定」-「EWWW Image Optimizer」を選択します。

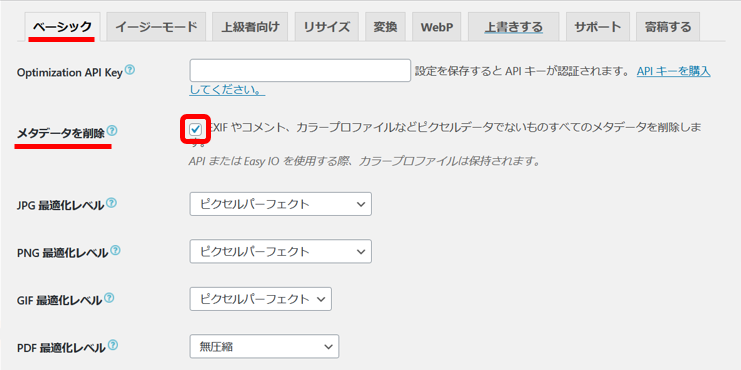
2) 「ベーシック」タブで「メタデータを削除」にチェックが入っていることを確認します。

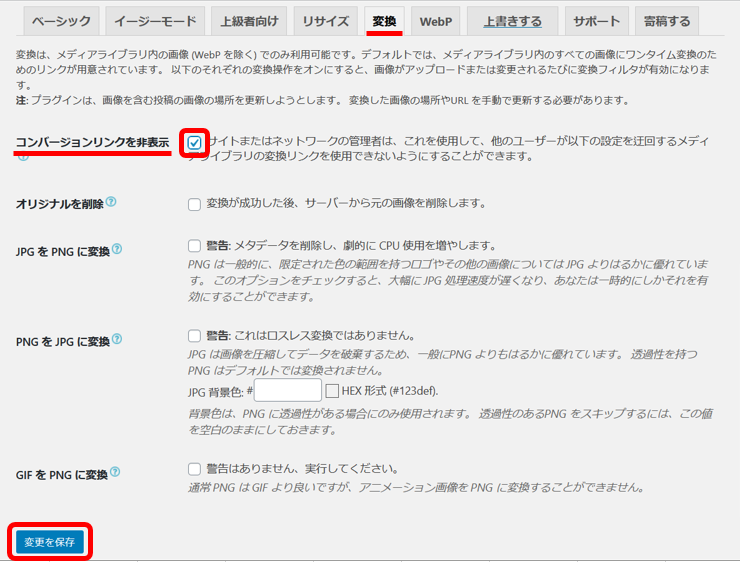
3) 「変換」タブで「コンバージョンリンクを非表示」にチェックを入れ、”変更を保存”をクリックします。

上記の設定により、管理者以外のユーザーが変換を行えないよう、メディアライブラリをリスト表示した際に変換処理へのリンクを非表示にするようです。
1-3. 画像ファイルサイズの一括最適化
1) WordPressの管理画面で「メディア」-「一括最適化」を選択します。

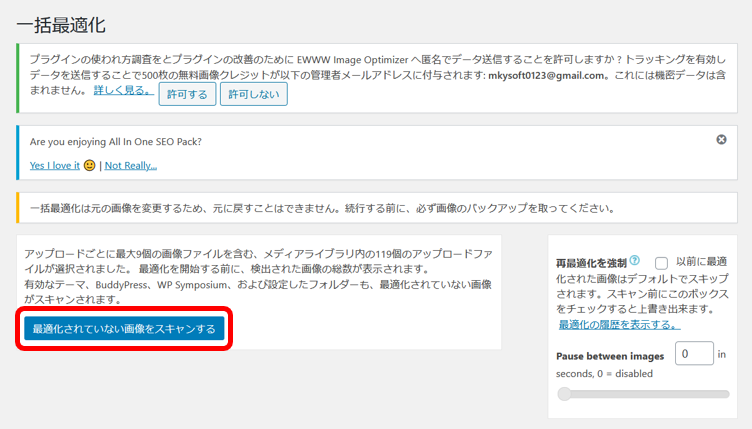
2) “最適化されていない画像をスキャンする”をクリックします。

3) “xxx点の画像を最適化”をクリックします。

4) 最適化完了を待ちます。完了まで下図のようなプログレスバーが表示されます。

以上で画像ファイルサイズの縮小は完了です。
2. CSS/JSファイルサイズを小さくする
CSSやJavaScriptファイルはコメントや改行、余分な空白(スペース、タブ)を削除してファイルサイズを小さくすることができます。時々見かける”~.min.css”とか”~.min.js”っていうのが縮小されたファイルですね。
で、具体的にはどうするのか?
ネットで調べると、マイクロソフトが提供している”Visual Studio Code“というエディタで”JS & CSS Minifier“というプラグインを使う方法を見つけたので、早速”Visual Studio Code”をインストールしました。
Visual Studio CodeとJS & CSS Minifierのインストールについては、読み込みの高速化に直接関係するものではないので、今回は説明を割愛します。ここからダウンロードできます。
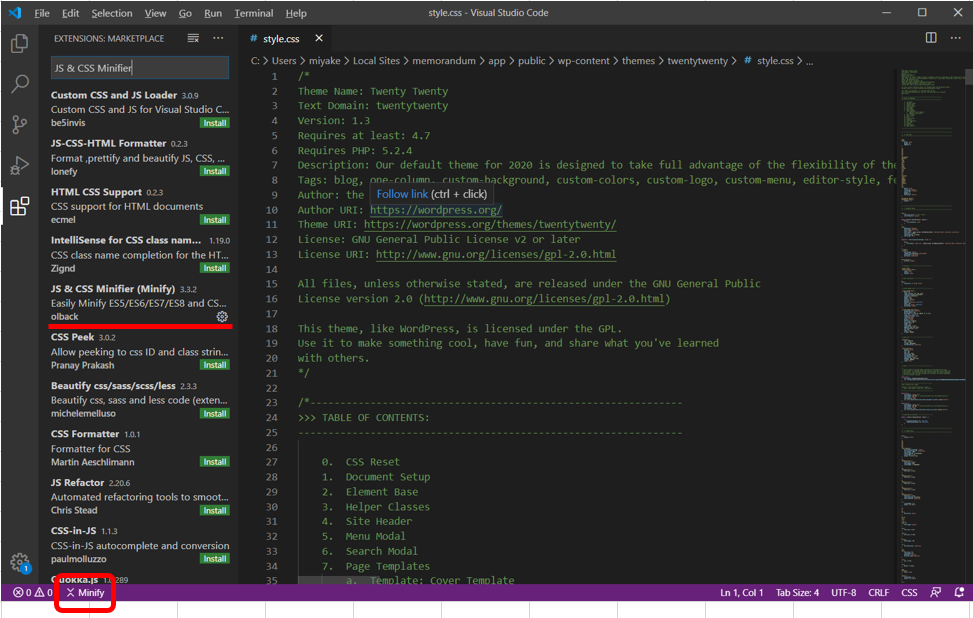
Visual Studio Codeで対象ファイルを開き、ウィンドウ左下の”Minify”をクリックします。

文字が小さくて見づらいですが、上図の赤線部分が”JS & CSS Minifier”がインストールされていることを示しています。
PageSpeed Insightsで減らせるデータ量が大きかったjQuery.jsと親テーマのstyle.cssをMinifyしようとしましたが、jQuery.jsはMinify済みだったので、親テーマのstyle.cssのみMinifyして”style.min.css”を作成しました。
style.cssは125KBでしたが、style.min.cssは87KBになったので約30%の縮小です!
functions.phpで読み込む親テーマのスタイルシートを忘れずにstyle.min.cssに変更しておきます。
3. 特定のCSS/JSを必要なページにのみ読み込む
これまで画像のモーダル表示やカルーセルスライダー、フェードイン用のCSS設定やjQueryコードを全て子テーマのstyle.cssとmkyScript.jsに追加してきました。
しかし、これらのCSS設定やjQueryコードは特定のページでのみ必要で、全ページで読み込む必要はありません。
そこで、上記のCSS設定とjQueryコードをstyle.cssとmkyScript.jsから分離し、必要なページでのみ読み込まれるようにします。
3-1. CSS設定、jQueryコードの分離
モーダル表示、カルーセルスライダー、フェードイン用のCSS設定、jQueryコードを子テーマのstyle.css、mkyScript.jsから分離し、それぞれ下記の別ファイルに保存します。
| CSS | jQuery | |
| モーダル表示 | mkyModal.css | mkyModal.js |
| カルーセルスライダー | mkySlick.css | mkySlick.js |
| フェードイン | mkyFadein.css | mkyFadein.js |
3-2. 分離したCSS/JSファイルの読み込み
分離したCSSファイル、iQueryファイルを読み込むために、functions.php内のアクションフック’wp_enqueue_scripts’に登録された関数(本サイトではtheme_enqueue_styles())に下記のコードを追加します。
// mkyFadein.css、mkyFadein.js読み込み
if ( is_single('post-200424') ) {
wp_enqueue_style(
'modal-style',
get_stylesheet_directory_uri() . '/mkyModal.css',
array(),
filemtime( get_theme_file_path( 'mkyModal.css' ) )
);
wp_enqueue_script(
'modal-script',
get_stylesheet_directory_uri() . '/mkyModal.js',
array(),
filemtime( get_theme_file_path( 'mkyModal.js' ) ),
true
);
}
// mkyFadein.css、mkyFadein.js読み込み
if ( is_single('post-200513') ) {
wp_enqueue_style(
'fadein-style',
get_stylesheet_directory_uri() . '/mkyFadein.css',
array(),
filemtime( get_theme_file_path( 'mkyFadein.css' ) )
);
wp_enqueue_script(
'fadein-script',
get_stylesheet_directory_uri() . '/mkyFadein.js',
array(),
filemtime( get_theme_file_path( 'mkyFadein.js' ) ),
true
);
}
// Slick関連CSS/JS読み込み
if ( is_single('post-200512') ) {
// slick.css読み込み
wp_enqueue_style(
'slick-style',
get_stylesheet_directory_uri() . '/slick/slick.css',
array( ),
'1.8.1'
);
// slick-theme.css読み込み
wp_enqueue_style(
'slick-theme-style',
get_stylesheet_directory_uri() . '/slick/slick-theme.css',
array( ),
'1.8.1'
);
// mkySlick.css読み込み
wp_enqueue_style(
'mkySlick-style',
get_stylesheet_directory_uri() . '/mkySlick.css',
array(),
filemtime( get_theme_file_path( 'mkySlick.css' ) )
);
// slick.min.js読み込み
wp_enqueue_script(
'slick-script',
get_stylesheet_directory_uri() . '/slick/slick.min.js',
array(),
'1.8.1',
true
);
// mkySlick.js読み込み
wp_enqueue_script(
'mkySlick-script',
get_stylesheet_directory_uri() . '/mkySlick.js',
array(),
filemtime( get_theme_file_path( 'mkySlick.js' ) ),
true
);
}is_single(‘slug’)でCSSファイル、jQueryファイルを読み込むページを特定します。
slick.css、slick-theme.css、slick.min.jsもカルーセルスライダーを実装したページにのみ読み込むよう修正しました。
4. 結果
上記の対応をした後、再度PageSpeed Insightsでトップページの読み込み速度を検査しました。
<モバイル>

<パソコン>

結果は上記の通りで、モバイルが5点、パソコンが1点改善しました。
モバイルの「ラボデータ」と「改善できる項目」は下図の通りです。
<ラボデータ>

3項目が緑になりました!ただ、「初回入力遅延の最大推定時間」が100ミリ秒から190ミリ秒に悪化してます(-_-;)
<改善できる項目>

全て改善しましたが、「レンダリングを妨げるリソースの除外」は赤のままです。
まだ改善の余地がありそうですが、今回はここまでとします。
今回行った対策でモバイルが5点改善したという結果が妥当なのかどうかはちょっと分かりません^_^;
以上、ページの読み込み速度改善についてでした。
最後までお読みいただきありがとうございました。

