今回は複数の画像が順次横にスライドして表示されるカルーセルスライダーを実装してみました。
と言っても初心者が自力で1から実装するには甚だハードルが高いのでプラグインの力を借りました。
ネットで調べてみたところ、”slick”(これはプラグインなのでしょうか?)が軽量で機能も豊富だということで、”slick”を使うことにしました。
まずは結果から。
1. slickによるカルーセルスライダー
では、実際に行った作業について説明します。
2. slickのインストール
まず”slick”をダウンロード、インストールします。
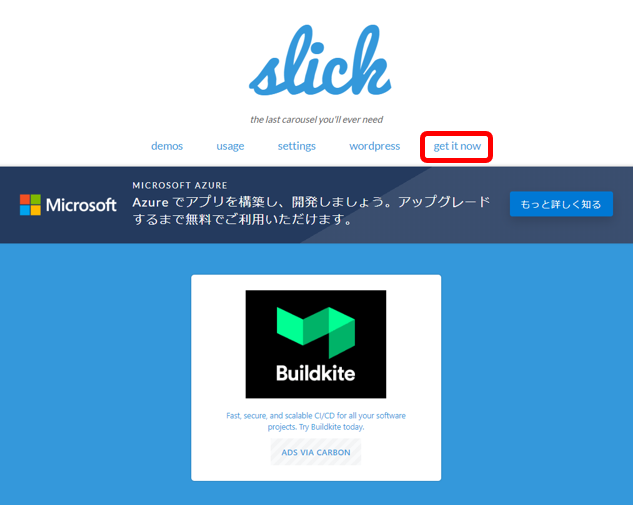
1) slickの公式サイトで”get it now”をクリックします。

2) 画面がスクロールして3)の画面に移動します。
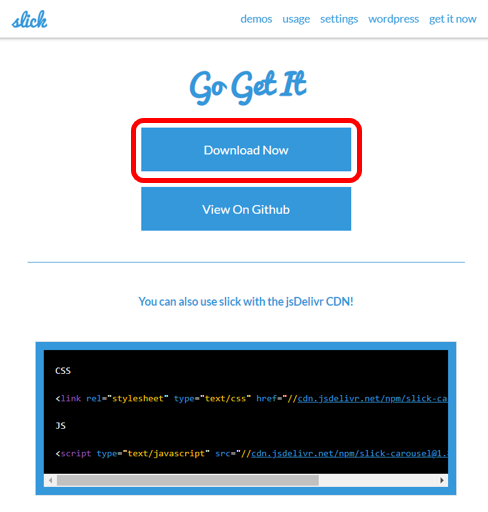
3) “Download Now”をクリックします。

4) zipファイルを適当なフォルダにダウンロードします。
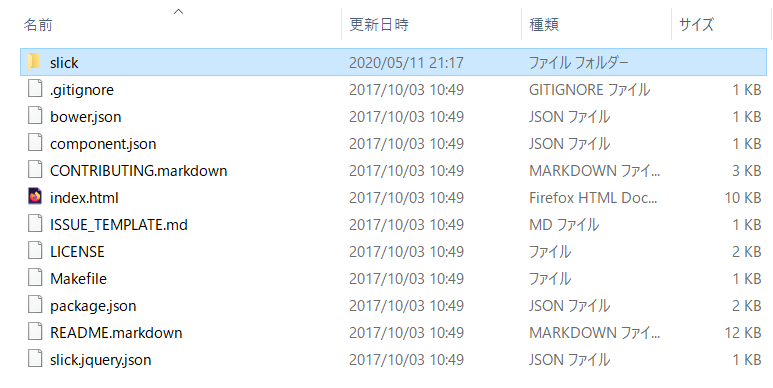
5) zipファイルを解凍します。

6) slickフォルダをサーバーのテーマフォルダにアップロードします(本サイトでは子テーマフォルダにアップロードしました)。
なお、3)の画面に表示されていますが、必要なCSSファイル、JSファイルをCDNから読み込むことでもslickが使用可能となります。この場合、zipファイルのダウンロードやslickフォルダのアップロードは不要です。

3. CSS/JSファイルの読み込み
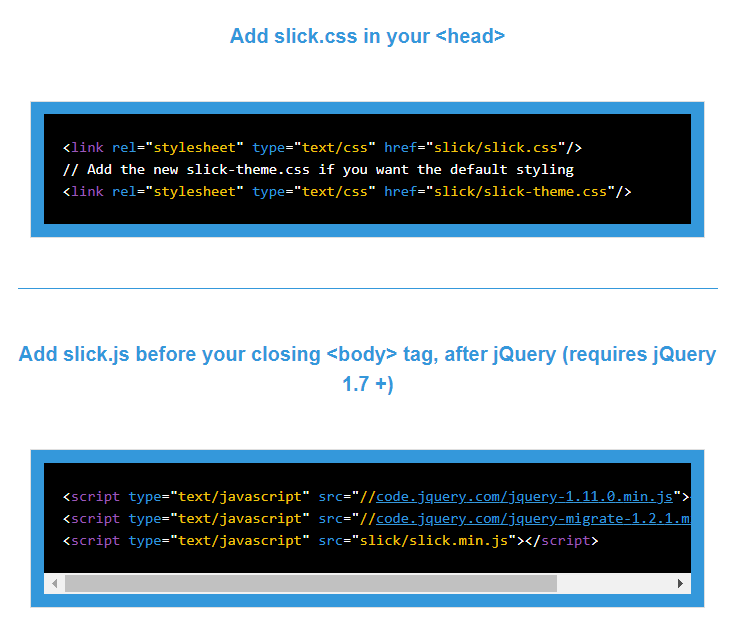
slickを動作させるには”slick.css”、”slick-theme.css”、”slick.min.js”を読み込む必要があります。
slickの公式サイトでは下図のように説明されています。

本サイトでは、functions.phpでCSSファイル、JSファイルの読み込み設定を行っているので、その部分にコードを追加しました。
最初は2-3)の図に従って”slick.css”と”slick.min.js”だけを読み込むようにしたのですが、それだとPrev/Nextボタンがスライダーの上下に文字付きで表示されたり、スライダー下のドットがの数字付きで縦並びで表示されてびっくりしました^_^;
公式サイトのような表示にするには”slick-theme.css”も読み込む必要があります。
ここまででslickを使う環境が整いました。以降は、スライダーで表示するコンテンツやslickの動作の設定を行います。
4. WordPress上での作業
ページにスライダーで表示するコンテンツ(画像)を配置します。
4-1. 画像を配置する
複数枚の画像を配置します。
今回は過去の投稿のアイキャッチ画像5枚を使用しました。
WorePressの編集画面では画像は縦に配置されます。
4-2. 画像をdivタグで囲む
配置した画像をclass “slider”を持つdivタグで囲みます。
最初画像をグループ化してみたのですが、プレビューすると画像が縦に配置されたままでスライド動作しなかったので、カスタムHTMLで直接コードを記述しました。
<div class="slider">
<!-- 画像 -->
</div><!-- slider -->5. slickの動作を設定する
jQueryでslickの動作を設定します。
実は下記の1行で初期設定で動作します。
jQuery('.slider').slick();それだけでは味気ないのでmkyScript.jsに下記のコードを追加しました。
//
// カルーセルスライダー by slick
//
jQuery(function() {
jQuery('.slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 2000,
dots: true,
responsive: [ {
breakpoint: 699,
settings: {
slidesToShow: 1
}
} ]
});
});- slidesToShow:スライダー表示される画像の枚数を指定します。今回は3枚としました。
- slidesToScroll:1回のスライド動作で何枚分移動するかを指定します。今回は1枚としました。
- autoplay:自動動作の有効/無効を指定します。”true”で有効です。デフォルトは”false”です。
- autoplaySpeed:自動動作時のスライド動作の間隔をmsで指定します。今回は2000msとしました。デフォルトは3000msです。
- dots:スライダー下のドット表示の有効/無効を指定します。”true”で有効です。デフォルトは”false”です。
- responsive:レスポンシブ対応できるよう、”breakpoint”を設定し、”settings”以降に設定を記述することができます。”breakpoint”はCSSのメディアクエリーの”max-width”に相当するものかと思われます。今回はスマホではスライダー表示される画像が1枚になるよう設定しました。
6. その他の設定
子テーマのstyle.cssで下記の設定を行いました。
- 画像のサイズをそろえる(画像の高さを幅の2/3とし、”object-fit: cover”を設定)。
- スマホでは”prev/next”ボタンを画像の上に表示する。
/* スライダー画像のサイズ調整 */
.slick-slide img {
height: calc((100vw - 4rem) * 2 / 3);
object-fit: cover;
}
@media ( max-width: 699px ) {
.slick-prev {
left: 5px !important;
z-index: 50;
}
.slick-next {
right: 5px !important;
z-index: 50;
}
}
@media ( min-width: 700px ) {
.slick-slide img {
height: calc((100vw - 8rem) * 2 / 9);
}
}
@media ( min-width: 1160px ) {
.slick-slide img {
height: calc(100rem * 2 / 9);
}
}“prev/next”ボタンの”left”、”right”の設定には”!important”が必要でした。
私でも半日程度でここまでできました。
公式サイトの説明はえらい簡潔に書かれているので、試行錯誤が必要な部分もありますが、確かに簡単にスライダーを実装できます。また、オプションが豊富で、様々なパターンのスライダーを実現できます。
もっといろいろ試してみたいのですが、今回はここまでとします。
カルーセルスライダーって、帯状の領域にクローン(コピー?)を含む画像を横一列に並べて(今回の例では13個のfigureタグがあります)、表示範囲をスライドさせることで実現しているんですね。
最後までお読みいただきありがとうございました。






