本サイトではWordPressのテーマとしてTwenty Twentyを使っていますが、初期状態では文字が全体的に大きい、本文表示エリアの幅が狭い、と感じたので、何点か見た目の修正を行っています。
今回はその修正の備忘録です。
修正作業は、下記の2つに分けられます。
style.cssへの設定追加は子テーマフォルダ内のファイルに対して行います。間違って親テーマフォルダ内のファイルを修正しないようご注意ください。
なお、実際の修正は本サイト作成の初期の段階で行ったので、最近投稿した備忘録と時期的には前後していることをあらかじめお断りしておきます。
1. style.cssへの設定追加
ブラウザの開発ツールで親テーマのstyle.cssでの設定内容を確認し、その設定コードを子テーマのstyle.cssにコピペして必要な修正を加えていきます。
1-1. 文字サイズの修正
h1 ~ h6と投稿ページの「コメントを残す」の文字サイズを少し小さくしました。
「コメントを残す」はh2ですが、”comment-reply-title”というclassが設定され、親テーマのstyle.css内で独立してfont-sizeが指定されていました。
また、メディアクエリーでmin-widthが1220pxと700pxの場合に分けて設定しています。これも親テーマのstyle.cssに倣ったものです。
子テーマのstyle.cssに追加したコードは下記になります。
/* フォントサイズを縮小 */
@media ( min-width: 1220px ) {
h1, .heading-size-1 {
font-size: 5rem;
}
.comment-reply-title {
font-size: 4rem;
}
}
@media ( min-width: 700px ) {
h1, .heading-size-1 {
font-size: 5rem;
}
h2, .heading-size-2 {
font-size: 4rem;
}
h3, .heading-size-3 {
font-size: 3rem;
}
h4, .heading-size-4 {
font-size: 2.5rem;
}
h5, .heading-size-5 {
font-size: 2.2rem;
}
h6, .heading-size-6 {
font-size: 1.8rem;
}
h2.entry-title {
font-size: 4rem;
}
}親テーマのstyle.cssでは異なるサイズでしたが、h1は5remに、h2は4remに統一しました(1rem = 10px)。
1-2. 本文表示エリア幅の修正
狭かった本文表示エリアの幅を広げるために、max-widthを下記のように修正しました。
- 親テーマ:58rem
- 子テーマ:100rem
/* 本文エリアの幅を拡張 */
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: 100rem;
width: calc(100% - 4rem);
}1remは10pxなのでmax-widthは580pxから1000pxに、大幅に広げてみました。
widthについては親テーマから修正していませんが、min-widthが700pxの場合に少し狭める設定を独自に追加しました。
@media ( min-width: 700px ) {
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
width: calc(100% - 8rem);
}
}1-3. 使用フォントの変更
初期状態の日本語フォントが個人的に違和感だったのでゴシック系に修正しました。
font-familyはclass “entry-content”に対して設定されていたので、その設定を子テーマで修正しました。
/* フォントを変更 */
.entry-content {
font-family: 'Noto Sans JP', 'Segoe UI', Verdana, Helvetica, Arial, sans-serif;
}1-4. アイキャッチ画像サイズの修正
アイキャッチ画像がかなり大きめに表示されていたので、本文表示エリアの幅と同じになるようmax-widthを修正しました。
- 親テーマ:120rem
- 子テーマ:100rem
また、画像が中央に配置されるようleftも修正しました。
- 親テーマ:calc(50% – 50vw)
- 子テーマ:0
親テーマのままだと画像が少し左にシフトします。
追加したコードは下記になります。
/* アイキャッチ画像を縮小 */
.singular .featured-media-inner {
width: calc(100% - 4rem);
max-width: 100rem;
left: 0;
}
@media ( min-width: 700px ) {
.singular .featured-media-inner {
width: calc(100% - 8rem);
}
}本文表示エリアと同様、min-widthが700pxの場合に幅を少し狭めています。
2. WordPressでの外観カスタマイズ
以降の修正はWordPress管理画面の「外観」-「カスタマイズ」で行います。
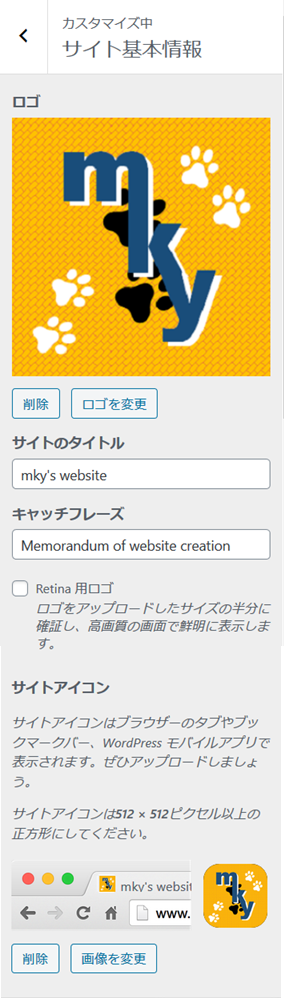
2-1. サイト基本情報
サイトのロゴ、タイトル、キャッチフレーズ、アイコンを設定します。
サイトのロゴを設定すると、ヘッダーの左端にはロゴが表示され、タイトルは表示されなくなります。

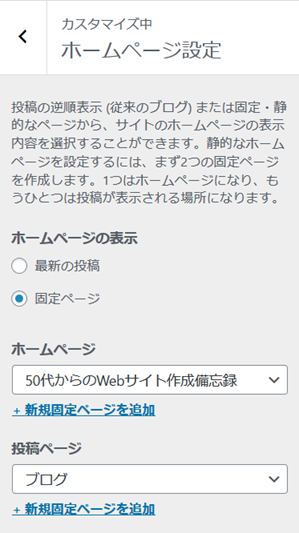
2-2. ホームページ設定
ホームページ(トップページ)は固定ページとしています。
また、ホームページと投稿ページに割り当てる固定ページを選択しています(現在本サイトには固定ページは2つしかないので、必然的にこのような選択になります^_^;)。

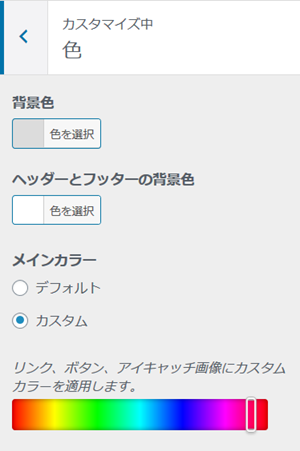
2-3. 色
背景色、ヘッダーとフッターの背景色、メインカラーを設定します。
背景色は本文表示エリアの背景色です。
メインカラーはリンクやボタンに適用されます。
背景色は#dcdcdcを、ヘッダーとフッターの背景色は#ffffffを設定しています。
これらは”色を選択”をクリックすると上記のように具体的な数値で設定することができますが、メインカラーについてはスライダーによる設定のみで、数値では設定できません(数値はブラウザの開発ツールで確認できます)。

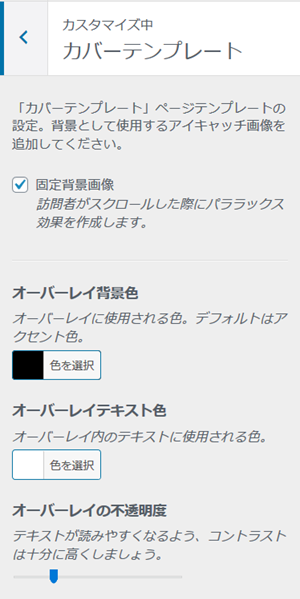
2-4. カバーテンプレート
背景画像の固定、オーバーレイの背景色、テキスト色、不透明度を設定します。
スクロール時にパララックス効果を見せるために”背景画像固定”にはチェックを入れています。
オーバーレイの背景色とテキスト色は”色を選択”をクリックしてそれぞれ#000000と#ffffffを設定しています。
オーバーレイの不透明度は、テキストが読みやすくなるよう明るめに調整しました。

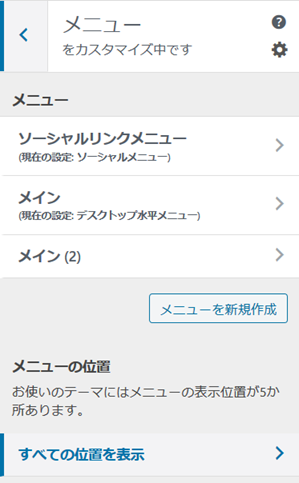
2-5. メニュー
ソーシャルリンクメニュー、メイン、メイン(2)について、メニュー名、項目、位置を設定します。
メニューの位置としては、
- デスクトップ水平メニュー
- デスクトップ展開メニュー
- モバイルメニュー
- フッターメニュー
- ソーシャルメニュー
が選択可能です。
本サイトではソーシャルリンクメニューの位置をソーシャルメニューに、メインの位置ををデスクトップ水平メニューに設定しています。
メイン(2)は使っていません。

2-6. ウィジェット
フッターの左右に配置するウィジェットをカスタマイズします。
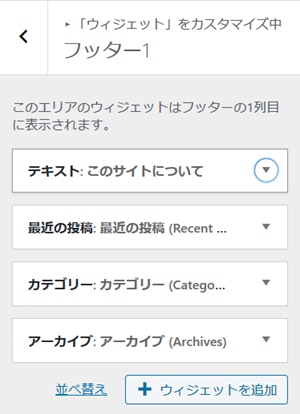
フッターの左(フッター1)にはテキスト、最近の投稿、カテゴリー、アーカイブを配置しています。
各ウィジェット名の右側に表示されているのはタイトルです。
各ウィジェットの右側の”▼”をクリックすると、タイトル等の設定を行うことが可能です。
例えばテキストではこのサイトの簡単な紹介文を記載し、最近の投稿では表示する投稿数を5に、カテゴリーとアーカイブでは投稿数を表示するように設定しています。
フッターの右側(フッター2)にはカレンダーを配置しています。



以上、Twenty Twentyの見た目の修正に関する備忘録でした。
「見た目の修正」でまとめてしまいましたが、WorePressでの外観カスタマイズは、サイト作成時に通常行うことになる作業で、見た目を自分好みに修正する作業ではありませんね^_^;
最後までお読みいただきありがとうございました。