Warning: Undefined array key 2 in /home/paparagi/mky-memo.com/public_html/wp-content/themes/twentytwenty_ch/functions.php on line 534
Warning: Undefined array key 4 in /home/paparagi/mky-memo.com/public_html/wp-content/themes/twentytwenty_ch/functions.php on line 537
「サイト公開後にやること(2)」の続きです。
しつこいようですが、サイトを公開すると下記の対応が必要となります。
- SEO対策
- アクセス解析の設置
- サーチコンソールへの登録
- スパム対策
「サイト公開後にやること(2)」は「3. サーチコンソールへの登録」の備忘録でした。
今回は「4. スパム対策」の備忘録です。
WordPressのスパム対策のプラグインとしては”Akismet”が有名で、私も別サイトで使っているのですが、今回は”Google reCAPTCHA”を使うことにしました。
理由は、”Akismet”は投稿されたスパムコメントを自動で削除してくれるのに対し、”Google reCAPTCHA”はスパムコメントが投稿されること自体を防いでくれるからです。
では、Google reCAPTCHAの設定手順を説明していきます。
1. reCAPTCHAへのサイト登録
reCAPTCHAにサイトを登録し、サイトキーとシークレットキーを取得します。
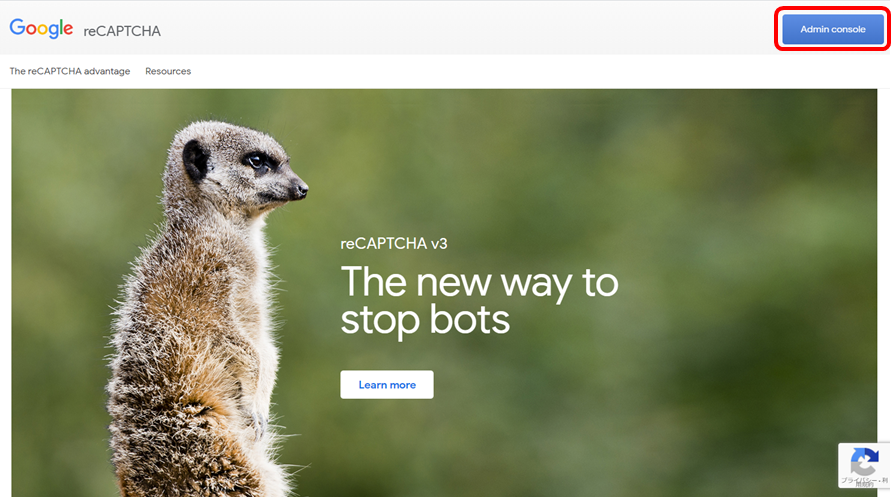
1-1. Google reCAPTCHAのサイトにアクセスする。
下図の画面で”Admin console”をクリックします。

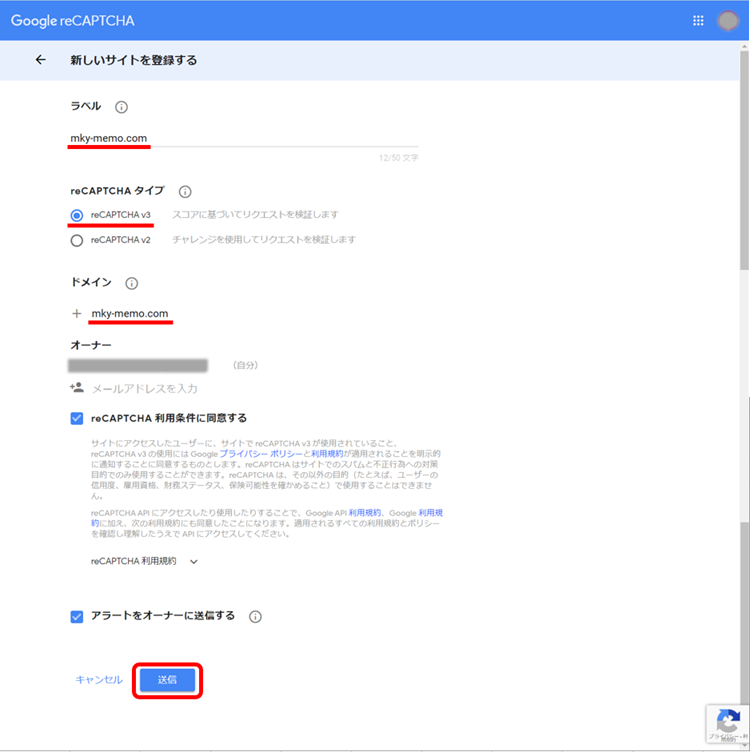
1-2. サイトを登録する。
「新しいサイトを登録する」で、”ラベル”、”reCAPTCHAタイプ”、”ドメイン”、”オーナー”を設定し、”送信”をクリックします。
“ラベル”には適当な名前を設定すればいいと思います。今回はドメイン名を設定しました。
“reCAPTCHAタイプ”では”reCAPTCHA v3″を選択します。
“オーナー”にはメールアドレスを入力します。

“reCAPTCHA v2″はコメント入力者が、reCAPTCHAによって表示される”I’m not a robot”というメッセージにチェックを入れなければコメントを送信することができません。
一方”reCAPTCHA v3″はコメント入力者は特に何もする必要がありません。
少しでも手間が少ない方がコメントを残してもらいやすいですよね。
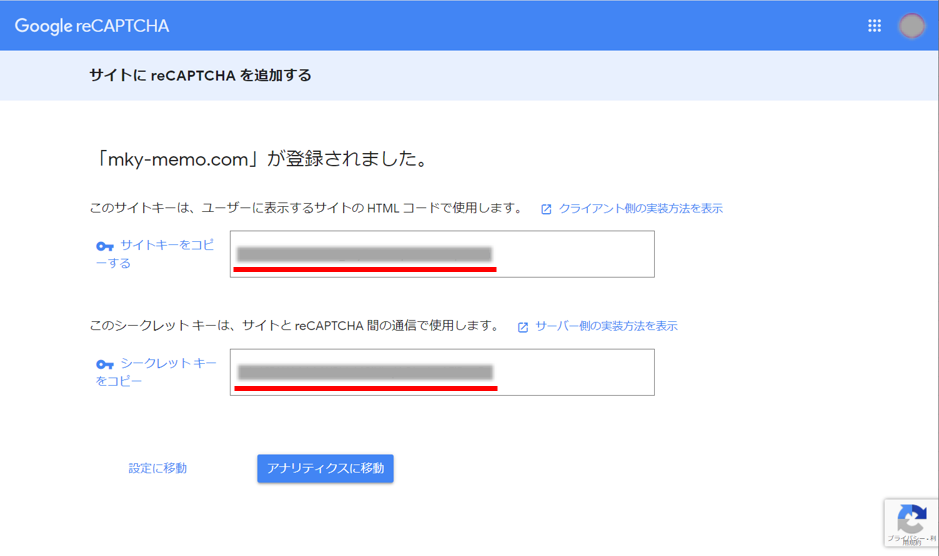
1-3. サイトキー、シークレットキーを取得する。
下図の画面でサイトキーとシークレットキーをコピーします。

2. WordPress上での作業
以降の作業はWordPressの管理画面で行います。
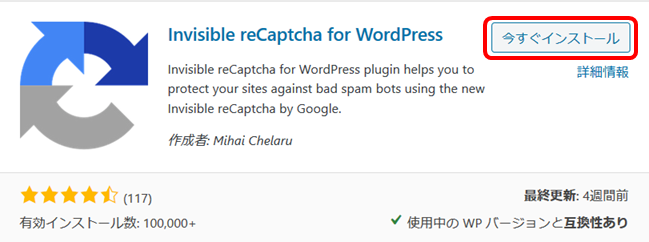
2-1. Google reCAPTCHAプラグインをインストールする。
「プラグイン」-「新規追加」で”Inivisible reCAPTCHA”を検索し、”今すぐインストール”をクリックします。

インストールが完了すると”今すぐインストール”が”有効化”に変わります。”有効化”をクリックします。
2-2. サイトキー、シークレットキーを設定する。
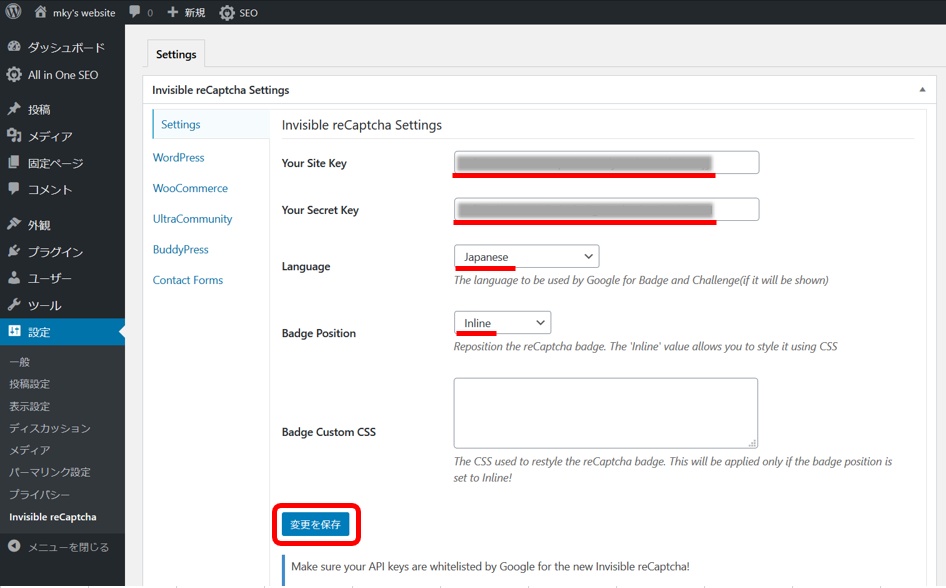
「設定」-「Invisible reCAPTCHA」-「Settings」で”Your Site Key”、”Your Secret Key”、”Language”、”Badge Position”を設定し、”変更を保存”をクリックします。
1-2.で取得したサイトキー、シークレットキーをそれぞれ”Your Site Key”、”Your Secret Key”に設定します。
“Language”は”Japanese”を、”Badge Position”は”Inline”を選択します。

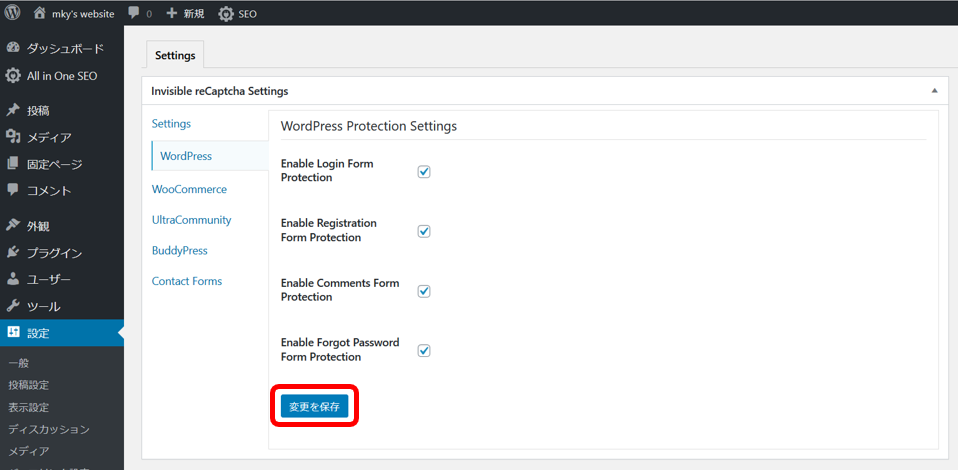
2-3. プロテクション設定を行う。
“WordPress”タブですべての項目にチェックを入れ”変更を保存”をクリックします。

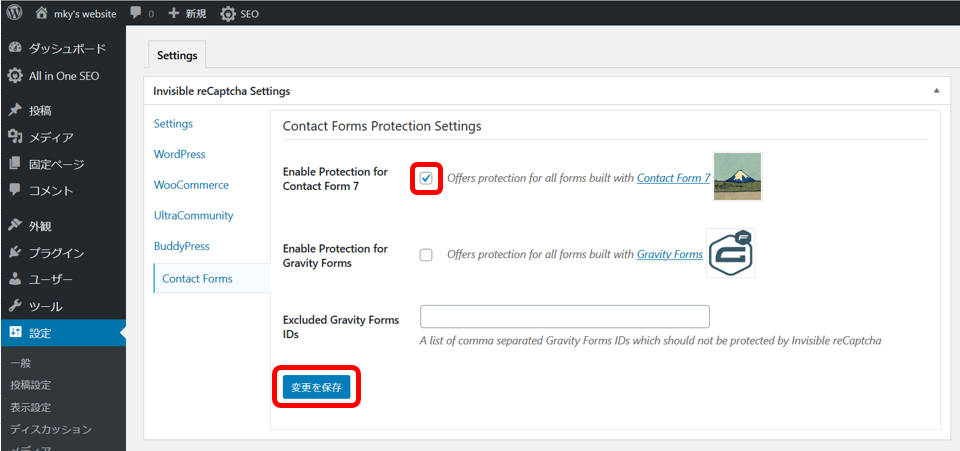
2-4. コンタクトフォームのプロテクション設定を行う。
“Contact Forms”タブでContact Form 7にチェックを入れ”変更を保存”をクリックします。
本サイトでは現時点でContact Form 7を使っていませんが、将来使うことになるかもしれないのであらかじめ設定しておきます^_^;

以上でreCAPTCHAの設定は完了です。
コメント欄の下にreCAPTCHAのマークが表示されるようになりました。

最後までお読みいただきありがとうございました。

