Local by Flywheelでローカルサイトを作成する方法、厳密にはローカルサイトを追加する方法の備忘録です。
何故初めてのローカルサイト作成ではなく追加なのかというと、最初のローカルサイトを作った際は、その手順を記録していなかったからです^_^;
ただし、最初のローカルサイトを作成する場合は、1.でクリックするのが”CREATE A NEW SITE”になるだけで、以降の手順は同じ(はず)です。
WebサイトをHTMLとCSSだけで作成する場合は、PC内のHTMLファイルを直接ブラウザで開いて閲覧することができますが、WordPressで作成する場合はサーバーが必要になります。
通常はXSERVERなどのレンタルサーバーを使用しますが、初心者の場合やWebサイト作成の初期段階の場合は、いきなりレンタルサーバーを使用するのではなくローカル環境で作成したいですよね。
そのような場合にローカルサーバー環境を構築できるのがLocal by Flywheelです。
では、Local by Flywheelでの操作とWordPressでの操作に分けてローカルサイト作成方法を説明します。
目次 [閉じる]
1. Local by Flywheelでの操作
1-1. “Add Local Site”をクリックする。

1-2. サイト名を入力して”CINTINUE”をクリックする。

1-3. “Preferred”を選択して”CONTINUE”をクリックする。

1-4. ユーザー名、パスワード、メールアドレスを入力して”ADD SITE”をクリックする。

1-5. WordPressサイトが構築されるのでしばらく待つ。

1-6. 左の”Local Sites”から追加したサイトを選択する(選択された状態になっているはず)。

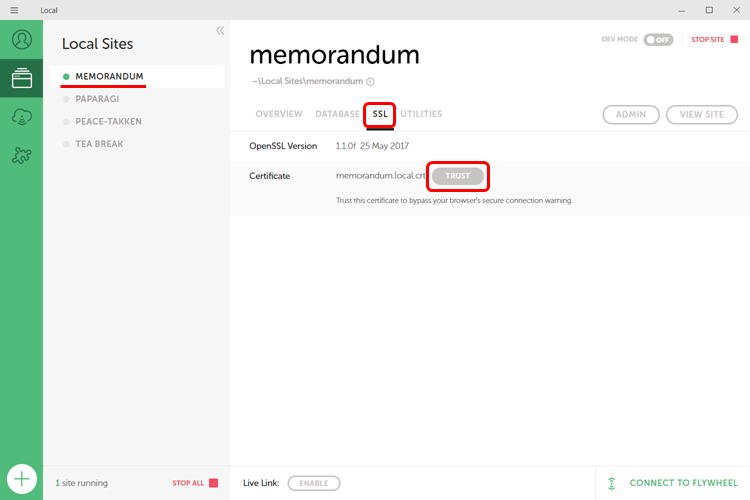
1-7. ”SSL”タブを開いて”TRUST”をクリックし、サイトをSSL化する。

1-8. “TRUST”が”TRUSTED”に変わったことを確認したら”ADMIN”をクリックしてWordPressの管理画面を起動する。

2. WordPressでの操作
2-1. ブラウザが立ち上がったら4.で設定したユーザー名とパスワードを入力して”Log In”をクリック。

2-2. 管理画面が表示されたら、左のメニューから”Settings” – “General”を選択する。

2-3. “Site Language”で”日本語”を選択する。

2-4. 画面を下にスクロールして”Save Changes”をクリック。

2-5. WordPressが日本語化される。

2-6. ”タイムゾーン”、”日付のフォーマット”、”時刻フォーマット”、”週の始まり”を設定し、”変更を保存”をクリック。

3. サイトの初期画面確認
3-1. Local by Flywheelで”VIEW SITE”をクリックして、サイトを表示する。

3-2. サイトの初期画面

本サイトでも使用しているデフォルトテーマTwenty Twentyでは上図のような初期画面になります。
タイトル文字のデカさにちょっとびっくりします。
今後私なりに色々調整していき、その備忘録をここに追加していきたいと思います。
最後までお読みいただきありがとうございました。

