Warning: Undefined array key 4 in /home/paparagi/mky-memo.com/public_html/wp-content/themes/twentytwenty_ch/functions.php on line 537
こんにちは、エムケーワイです。
久しぶりに本サイトのトップページを見て違和感を感じました。
タイトルの位置が低い…
たいした修正ではなかったですが、タイトル位置を変更したので、その備忘録を残します。
1. 元のタイトル位置
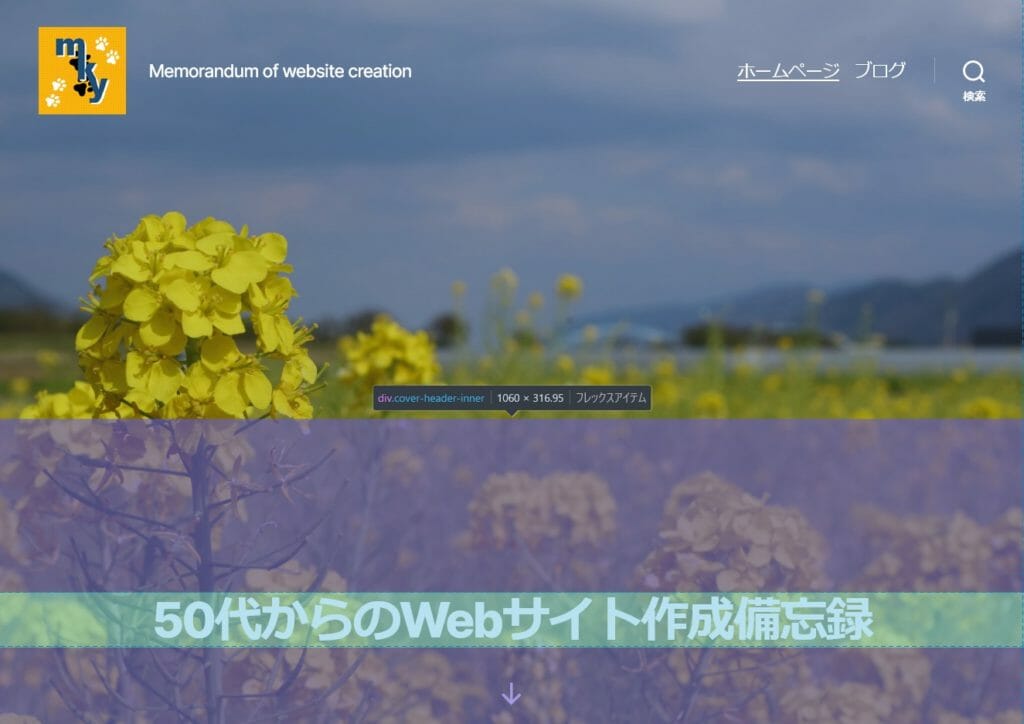
本サイトのトップページはヒーローヘッダーを採用しており、ページのロード直後はビューポートいっぱいに表示された背景画像上にヘッダーとタイトルが配置されます。
こんな感じなのですが、ふと違和感が!?

タイトル位置、こんなに低かったっけ?
テーマの更新で位置が変わってしまったのかどうか、確認は取っていませんが、一度抱いた違和感は消すことができないので、とにもかくにもタイトル位置を上げて真ん中付近に持って行くことにしました。
2. タイトル位置の修正
早速ブラウザの開発ツールでタイトル近辺のHTMLコードを確認すると、タイトル(h1要素)は、クラス”cover-header-inner”を持つdiv要素(①)に含まれており、更に①はクラス”cover-header-inner-wrapper”と”screen-height”を持つdiv要素(②)に含まれていることが分かりました。
②に含まれる要素は①のみで、①は下図のように②の下部に配置されていました。

①と②のCSS設定を確認すると、②のCSS設定が下記のようになっていることが分かりました。
.cover-header-inner-wrapper {
display: flex;
position: relative;
flex-direction: column;
justify-content: flex-end;
width: 100%;
}
.screen-height {
min-height: 100vh;
}min-heightが”100vh”であるため、②はビューポート全体に表示され、displayが”flex”、flex-directionが”column”、justify-contentが”flex-end”になっているので、①は親要素である②の下部に配置されることが分かります。
justify-contentを”center”にすると、①は②の垂直方向の中心に配置されることになりそうです。
②のCSS設定は親テーマのstyle.cssで行われているので、子テーマのstyle.cssに下記の設定を追加しました。
.cover-header-inner-wrapper {
justify-content: center;
}3. 修正後のタイトル位置
修正後のタイトル位置は下図のようになり、希望通りの位置に移動させることができました。

タイトル下の下矢印は、本文部分にスクロールするためのものですが、修正前は矢印のすぐ下が本文部分だったので、こちらの方がよりスクロール感?があるように感じます。
いかがでしたでしょうか?
今回はトップページタイトルの垂直方向の位置を変更するという簡単な修正でしたが、displayが”flex”の場合の設定方法のバリエーションとして参考にしていただければ幸いです。
最後までお読みいただきありがとうございました。

