Warning: Undefined array key 4 in /home/paparagi/mky-memo.com/public_html/wp-content/themes/twentytwenty_ch/functions.php on line 537
こんにちは、エムケーワイです。
今回はnendの広告掲載のネイティブアド編です。
簡単におさらいすると、Webサイトに掲載できるnendの広告にはバナーとネイティブアドがあります。ネイティブアドは、画像と説明文がセットになった広告で、「サイト/アプリに馴染むように表示される」と説明されています。
バナー編で記載した通り、バナーは一発で広告を表示できるようになったのですが、ネイティブアドは結構手こずりました^_^;
早速奮闘の記録を記していきます!
1. 広告枠の作成
バナーは広告枠を作成するだけでしたが、ネイティブアドは広告枠の作成に加えてレイアウトの編集が必要になります。
1-1. ネイティブアド広告枠の作成
「サイト/アプリ」、「広告タイプ」、「広告枠名」、「広告枠の紹介」についてはバナー広告枠と同じなのでバナー編をご参照ください。

| 広告枠のタイプ | “ネイティブアド”を選択します。 |
| 広告画像選択 | “横長(5:3)の大きい広告画像”を選択しました。 |
| 広告表示数 | “複数”を選択しました。 |
上記の設定を行った後”作成”ボタンをクリックします。
1-2. Ad Editorの選択
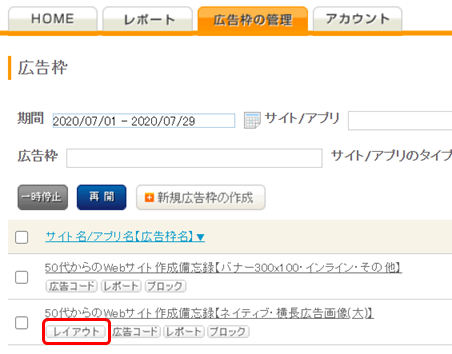
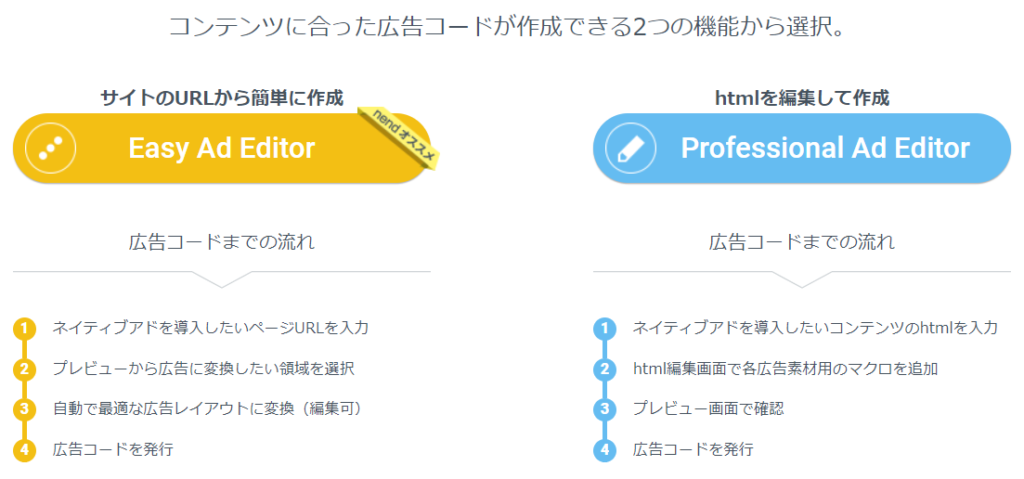
作成したネイティブアド広告枠の”レイアウト”ボタンをクリックすると、“Eazy Ad Editor”または“Professional Ad Editor”のいずれかを使って広告コードを作成する事ができます。


初めてなので、「サイトのURLから簡単に作成」と記載されている”Eazy Ad Editor”を使うことにしました。しかし、本サイトはトップページに高さのあるヒーローヘッダーを使っているためか、プレビューでエラーが発生して先に進めませんでした。仕方がないので”Professional Ad Editor”を使うことにしました(トップページには広告を掲載するつもりはなかったので、今から思えば投稿ページのURLを指定すればよかったのかもしれません)。
1-3. レイアウトの編集
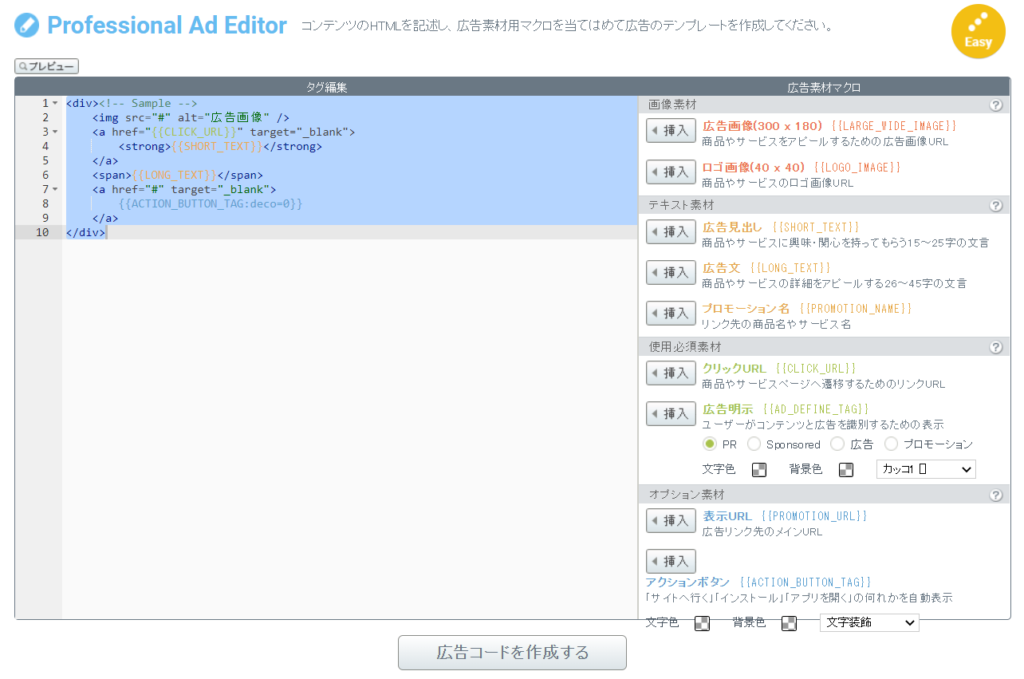
Professional Ad Editorを開くと、下図のような画面になります。タグ編集ウィンドウには既にHTMLコードが記述されており、右側の広告素材マクロのうち「クリックURL」、「広告見出し」、「広告文」、「アクションボタン」が挿入されています。ここに更に広告素材マクロを追加したり、不要な広告素材を削除していきます。

今回は、画像素材として「広告画像(300 x 180)」を選択し、img要素をa要素の中に移動しました。
また、広告明示のために”PR”を文字色 白、背景色 黒で表示するようにしました。
一方で、シンプルにするために「広告文」と「アクションボタン」を削除しました。
<div><!-- Sample -->
{{AD_DEFINE_TAG:ptn=1,deco=2,fclr=#ffffff,bclr=#000000}}
<a href="{{CLICK_URL}}" target="_blank">
<img src="{{LARGE_WIDE_IMAGE}}" alt="広告画像" />
<strong>{{SHORT_TEXT}}</strong>
</a>
</div>“広告コードを作成する”ボタンをクリックして広告コードを作成します。
2. 広告コードの貼り付け
広告コードを作成したら、広告を掲載したい場所に広告コードを貼り付けます。
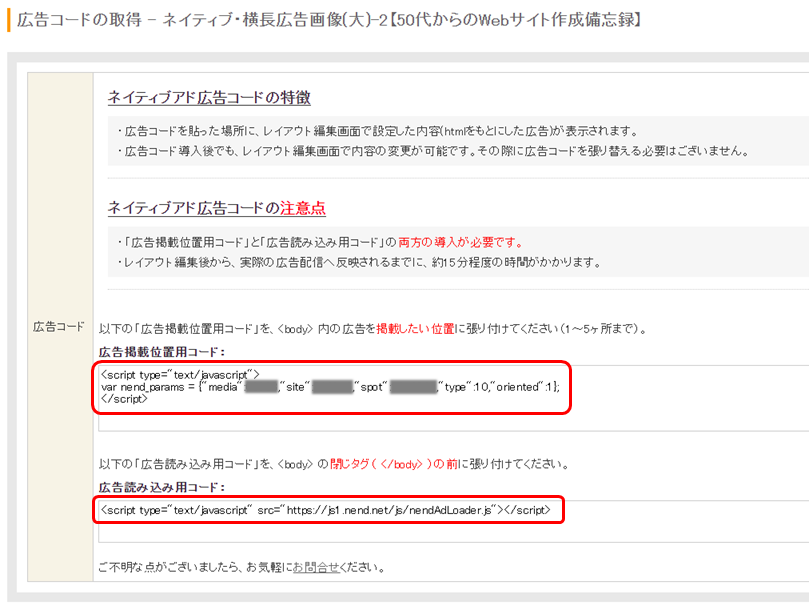
2-1. 広告コードの取得
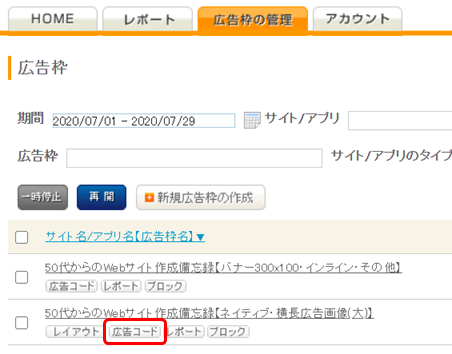
作成したネイティブアド広告枠の”広告コード”ボタンをクリックすると、

下図のような広告コード取得画面が表示されます(実際には、1-3.で”広告コードを作成する”ボタンをクリックした時点で広告コード取得画面が表示されているはずです)。

赤枠で囲まれたコードをコピぺします。
ネイティブアド広告コードには、広告掲載位置用コードと広告読み込み用コードがあります。広告掲載位置用コードは広告を掲載したい位置に5ヶ所まで貼り付けられます。広告読み込み用コードは</body>の前に貼り付けます。
バナー編でも述べましたが、Twenty Twentyのウィジェットでは、本文中に広告コードを貼り付けることができないので、今回もPHPファイルを編集します。
2-2. 広告掲載位置用コードの貼り付け
ネイティブアドは、投稿ページの1、3、5番目の見出し(h2要素)の前に表示することにしました。
見出しの前に広告を表示するには、ページのHTMLコードから見出し(h2要素)を検出する必要があります。h2要素を検出するには、h2要素を正規表現で表し、関数preg_match_all()を使用します。
今回はfunctions.phpに、h2要素を検出し、その前に広告掲載位置用コードを貼り付ける関数add_ad_before_h2()を追加しました。
function add_ad_before_h2($the_content) {
// nendのネイティブアド広告掲載位置用コード
$ad = <<< EOF
<script type="text/javascript">
var nend_params = {"media":xxxxx,"site":xxxxxx,"spot":xxxxxxx,"type":10,"oriented":1};
</script>
EOF;
// 投稿ページに広告コードを挿入
if ( is_single() ) {
$h2 = '/^<h2.+?mkyPostH2.+?>.+?<\/h2>$/im'; // H2要素の正規表現
// 本文中のH2要素の前に広告コードを挿入
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
// 1、3、5番目のH2要素の前に広告コードを挿入
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
if ( $h2s[0][2] ) {
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
}
if ( $h2s[0][4] ) {
$the_content = str_replace($h2s[0][4], $ad.$h2s[0][4], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2');- 変数$adに広告掲載位置用コードを代入します。バナー編と同様”media”、”site”、”spot”の値は伏せさせていただきます。
- 投稿ページにのみ広告コードを貼り付けます。
- 変数$h2にh2要素の正規表現を代入します。正規表現の詳細についてはここでは触れませんが、簡単に説明すると、”<h2″で始まり”</h2>”で終わる文字列として規定しています。ただし、今回は投稿ページの見出し以外のh2要素を検出しないよう、クラス”mkyPostH2″を含めています。
- 関数preg_match_all()で、ページのHTMLコードから見出しのh2要素を検出し、変数$h2sに格納します。
- 検出した見出しのh2要素のうち、1番目、3番目、5番目のh2要素($h2s[0][0]、$h2s[0][2]、$h2s[0][4])の前に広告コードを挿入します。具体的には、関数str_replace()を使って”$h2s[0][x]”を”$ad.$h2s[0][x]”に置換しています。$adと$h2s[0][x]の間の”.”は文字列の連結ですね!
- 関数add_filter()で、関数add_ad_before_h2()をフィルターフック”the_content”に登録します。これにより、関数add_ad_before_h2()はコンテンツ出力前に実行されます。
2-3. 広告読み込み用コードの貼り付け
広告読み込み用コードをfooter.php内の</body>の前に貼り付けます。
<?php
if ( is_single() ) {
?>
<!-- nendのネイティブアド広告読み込み用コード -->
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
<?php
}
?>
</body>
</html>3. ネイティブアド非表示問題
ここまでの作業を行い、ブラウザの開発ツールで広告掲載位置用コード、広告読み込み用コードがそれぞれの位置に存在することを確認しました。
これで、ネイティブアドが表示されるようになるはずですが、、、
待てど暮らせど表示されません( ;∀;)
3-1. サポートへの問い合わせ(その1)
一向に表示されないので、nendのサポートに問い合わせてみました。しかし、問い合わせたのが4連休前日の夕方だったため、回答は早くても翌月曜日になります。
その間にもしかしたら表示されるようになるかも…、と微かな期待を持っていましたが、結局表示されることなく4連休が終了。
火曜日に届いたサポートからの回答によると「広告読み込み用コードを</body>の直前ではなく、広告掲載位置用コード直下に実装する事で広告が表示されるケースがございます。」とのこと。
併せて、広告画像が切れている、という理由でネイティブアド広告枠が不承認になったと記載されていました( ;∀;)
3-2. ネイティブアド広告枠不承認対応
Professional Ad Editorで”プレビュー”ボタンをクリックすると、スマホ画面でのネイティブアドの表示状態を確認することができます。この時点では下図のようになっていました。

画像の全体図が分からなかったのでこんなものだと思っていたのですが、確かに中途半端ではあります。
「広告画像(300 x 180)」となっていたので、自動的に300 x 180で表示されると思っていましたが、そうではないようです。
ネイティブアドのレイアウトについてはサポート外という事で、明確な対策は教えてもらえなかったのですが、とりあえず下記のようにimg要素内で幅を300pxに設定してみました。
<img style="width:300px;" src="{{LARGE_WIDE_IMAGE}}" alt="広告画像" />プレビューは下図のようになり、広告画像全体が表示されるようになったと思われます。

そして、再審査の方も無事承認となりました。
3-3. ネイティブアド非表示対応(その1)
広告読み込み用コードを、各広告掲載位置用コード直下に配置するよう修正しました。
具体的にはfunctions.phpの関数add_ad_before_h2()で、変数$adに広告読み込み用コードを追加しました。
$ad = <<< EOF
<script type="text/javascript">
var nend_params = {"media":xxxxx,"site":xxxxxx,"spot":xxxxxxx,"type":10,"oriented":1};
</script>
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
EOF;また、footer.phpに記述した広告読み込み用コードを削除しました。
結果としては、1番目のh2要素の前にのみネイティブアドが表示されるようになりました。少し前進^_^;
3-4. サポートへの問い合わせ(その2)
各広告掲載位置用コード直下に広告読み込み用コードを配置してはみたものの、広告読み込み用コードは1ヶ所だけでよいと思っていたので、その旨サポートに問い合わせてみました。
今回は2時間ほどで回答が届き、「通常は1ヶ所でよいが、サイトの仕様により1ヶ所だけでは表示されないケースもある模様。その場合は広告掲載位置用コードと広告読み込み用コードをセットで貼り付けてみてください。」とのことでした。
WordPressの場合、WordPress自体や使っているテーマの仕様により様々なケースが考えられるので、nendサポートとしても明確には説明しきれないようです。
3-5. ネイティブアド非表示対応(その2)
ネイティブアドの広告コードとバナーの広告コードを比較して下記のことが分かりました。
- 広告掲載位置用コードとバナー広告コードの最初のscript要素は、typeの値が異なるのみ。
- 広告読み込み用コードとバナー広告コードの2番目のscript要素は同じ。
これまでの症状から推測すると、広告読み込み用コードはやはり1ヶ所のみとし、全ての広告掲載位置用コードの後ろで、バナー広告コード(厳密には2番目のscript要素)の前に配置する必要がありそうです。
そこで、下記の修正を行いました。
functions.php
add_ad_before_h2()の変数$adから広告読み込み用コードを削除しました。
$ad = <<< EOF
<script type="text/javascript">
var nend_params = {"media":xxxxx,"site":xxxxxx,"spot":xxxxxxx,"type":10,"oriented":1};
</script>
EOF;content.php
バナーの広告コードの前に広告読み込み用コードを挿入しました。
<?php
if ( is_single() ) {
?>
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
<script type="text/javascript">
var nend_params = {"media":xxxxx,"site":xxxxxx,"spot":xxxxxxx,"type":1,"oriented":1};
</script>
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
<?php
}
?>上記の修正を行った結果、ようやくネイティブアドが表示されるようになりました。
4. まとめ
投稿ページにnendの広告(バナーとネイティブアド)を表示できるようにしました。
広告を表示するには、それぞれの広告枠を作成し、承認後にWebページの広告を表示したい場所に広告コードを貼り付けます。
WordPressの場合、ウィジェットで色々な場所に広告コードを貼り付けられるテーマがあるようですが、Twenty Twentyはヘフッターにしか貼り付けられないようなので、PHPファイルを編集することにしました。
バナーの広告コードは投稿ページの本文の末尾、タグリストの前に貼り付けました。編集したPHPファイルはcontent.phpです。
ネイティブアドの広告コードは、投稿ページの1番目、3番目、5番目の見出し(H2要素)の前に貼り付けました。広告掲載位置用コードの貼り付けはfunctions.php内の専用関数で行い、広告読み込み用コードの貼り付けは、当初はfooter.php内で行おうとしましたが、最終的にはcontent.phpでバナーの広告コードの前に貼り付けるようにしました。
広告掲載位置用コードは最大5ヶ所に貼り付けられますが、広告読み込み用コードは、最後の広告掲載位置用コードより後ろの1ヶ所でOKです。
ただし、バナーも掲載する場合は、両者の広告コードの位置関係に注意が必要です。
いかがでしたでしょうか?
すんなりとはいきませんでしたが、なんとか投稿ページにnendの広告を表示できるようになりました(残念ながらPCでは確認できませんが…)。
nendのサポートも受けたわけですが、まあ親切に対応してもらえたのではないかと思います。
WordPressの場合はある程度自分で調べて何とかするしかありませんね。今回、CSSファイルやJSファイルの読み込み設定以外では久しぶりにPHPファイルを編集しました。PHPについてはまだまだ勉強が必要です^_^;
せっかく広告を掲載したので、いつの日か不労所得を得られるようになったらいいなぁ。おっとっと、欲張ってはいけない。とりあえずGoogle AdSenseの審査をクリアしなければ…
最後までお読みいただきありがとうございました。

